Data Intensive Application
Overview
A data science company in the educational institution vertical created a hosted product that crunched information about students to predict when and why students might be at risk of leaving. institution advisors and faculty use the app to manage student interactions and improve chance of success. We were hired to design a user friendly tabula rasa MVP product.
My Role
- Client Partner
- Stakeholder interviewing
- All interaction design and specs
- Managed visual design
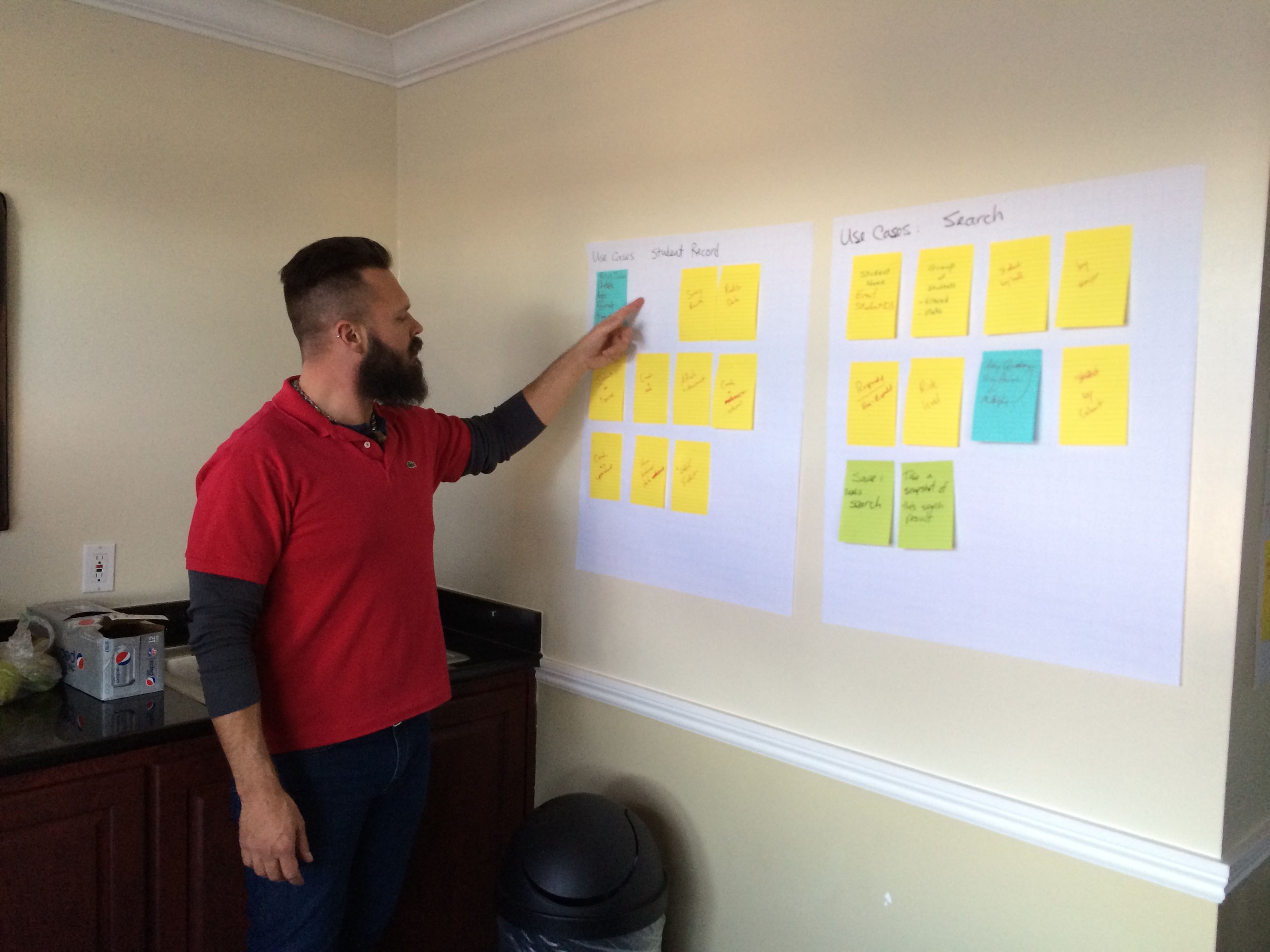
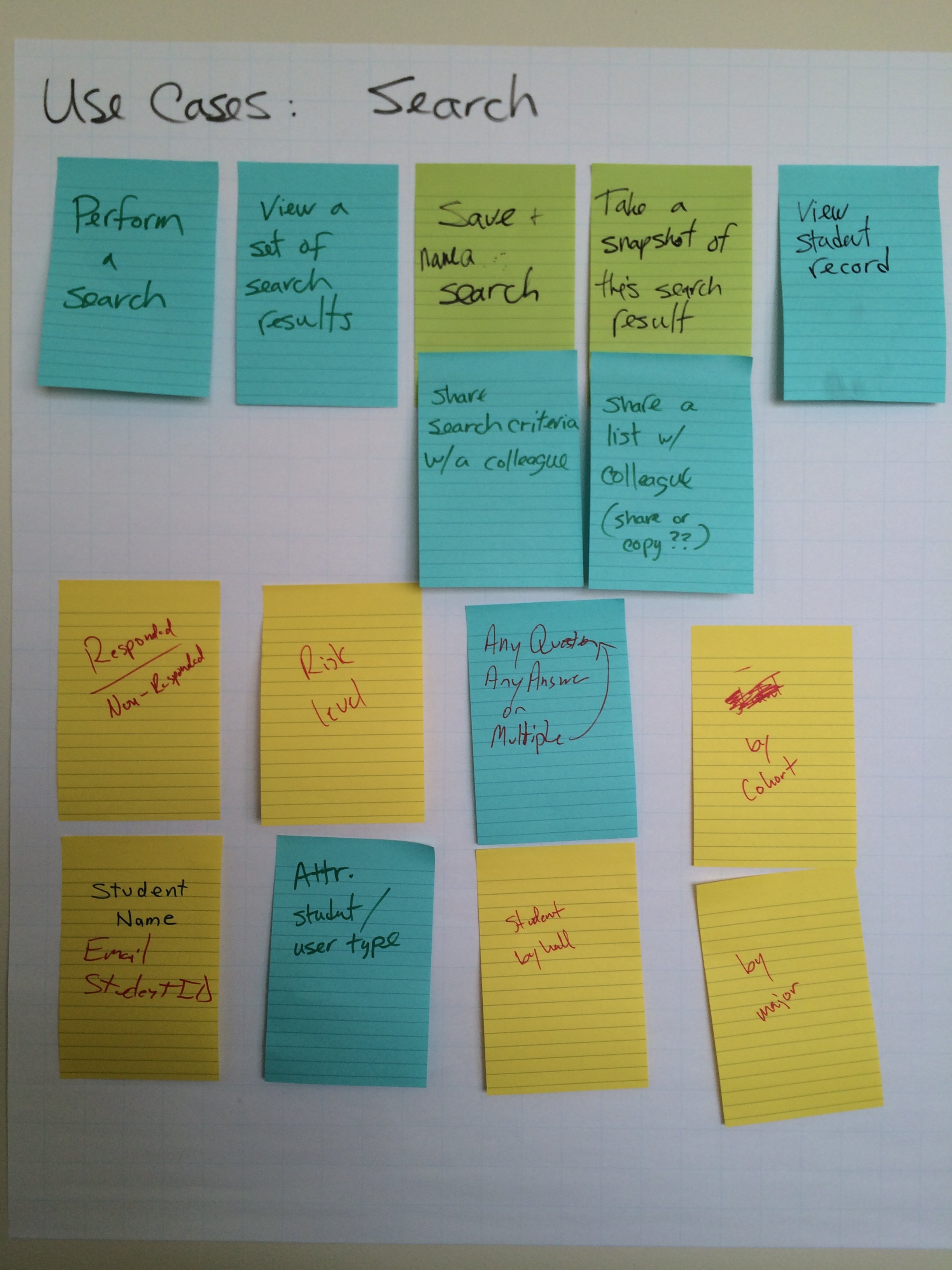
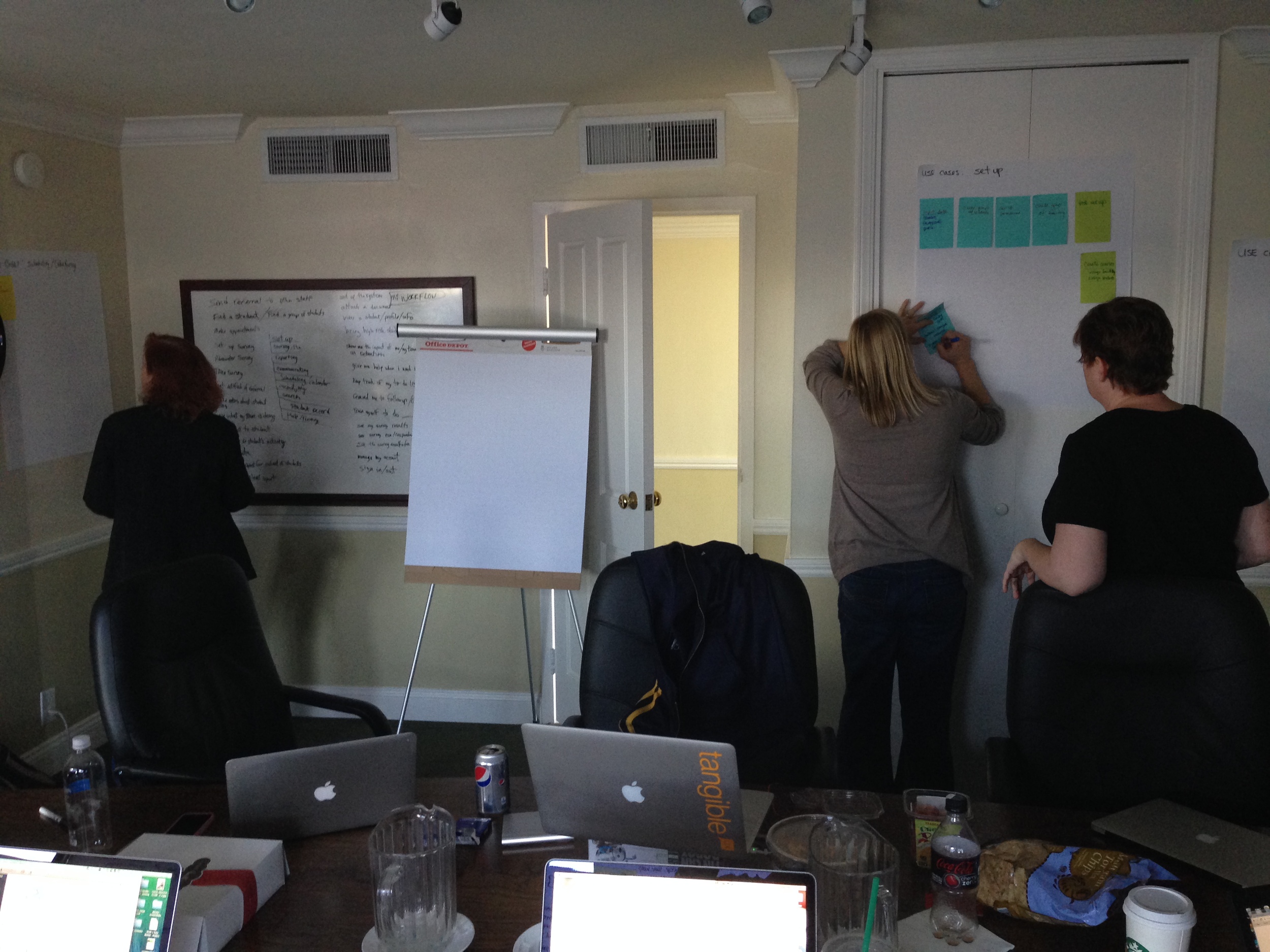
Brainstorming
In a three day period we did rapid discovery, persona modeling, and feature prioritization which fueled several weeks of design exploration. We involved the leads of all departments in all phases of the feature prioritization to improve buy in across the company.
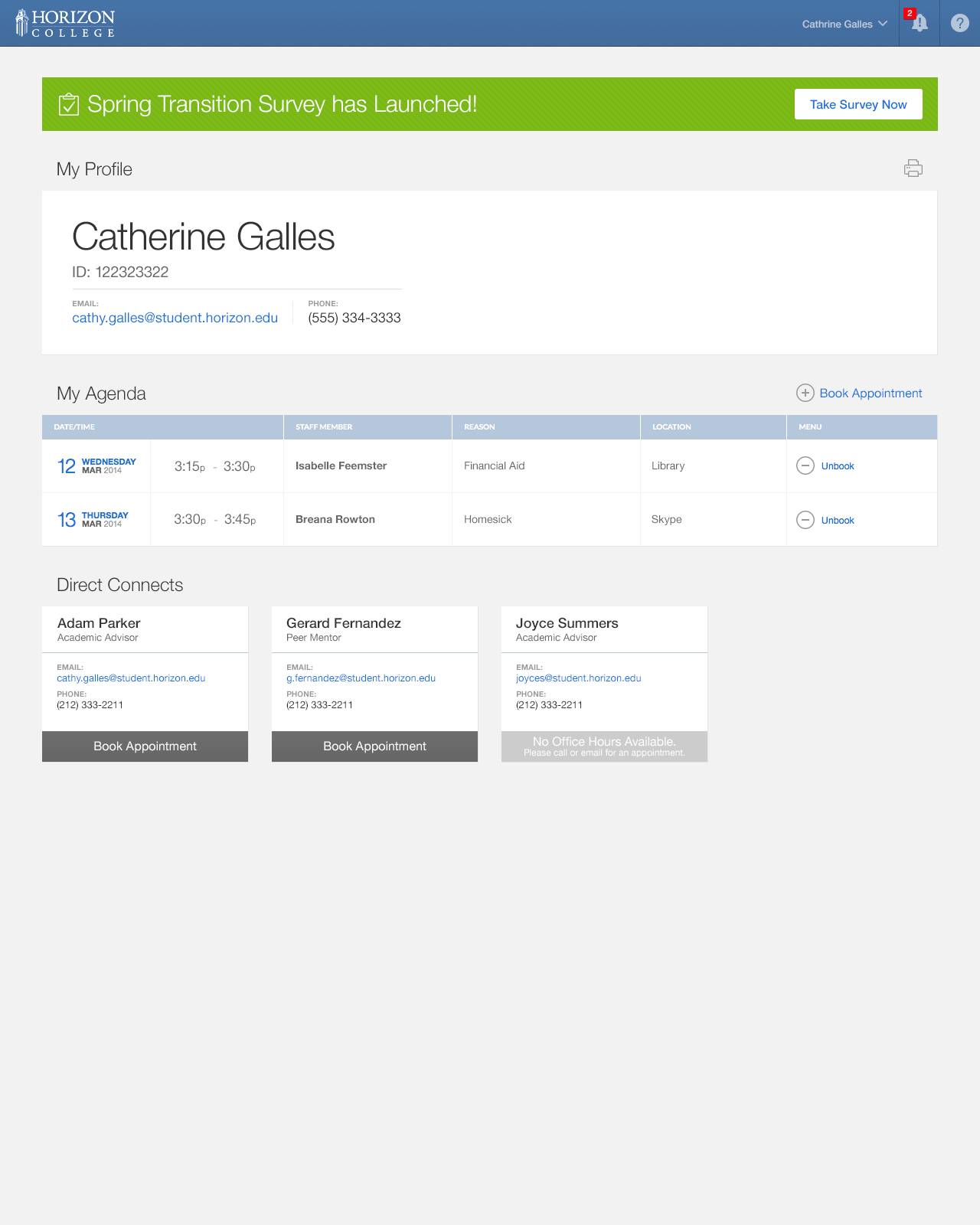
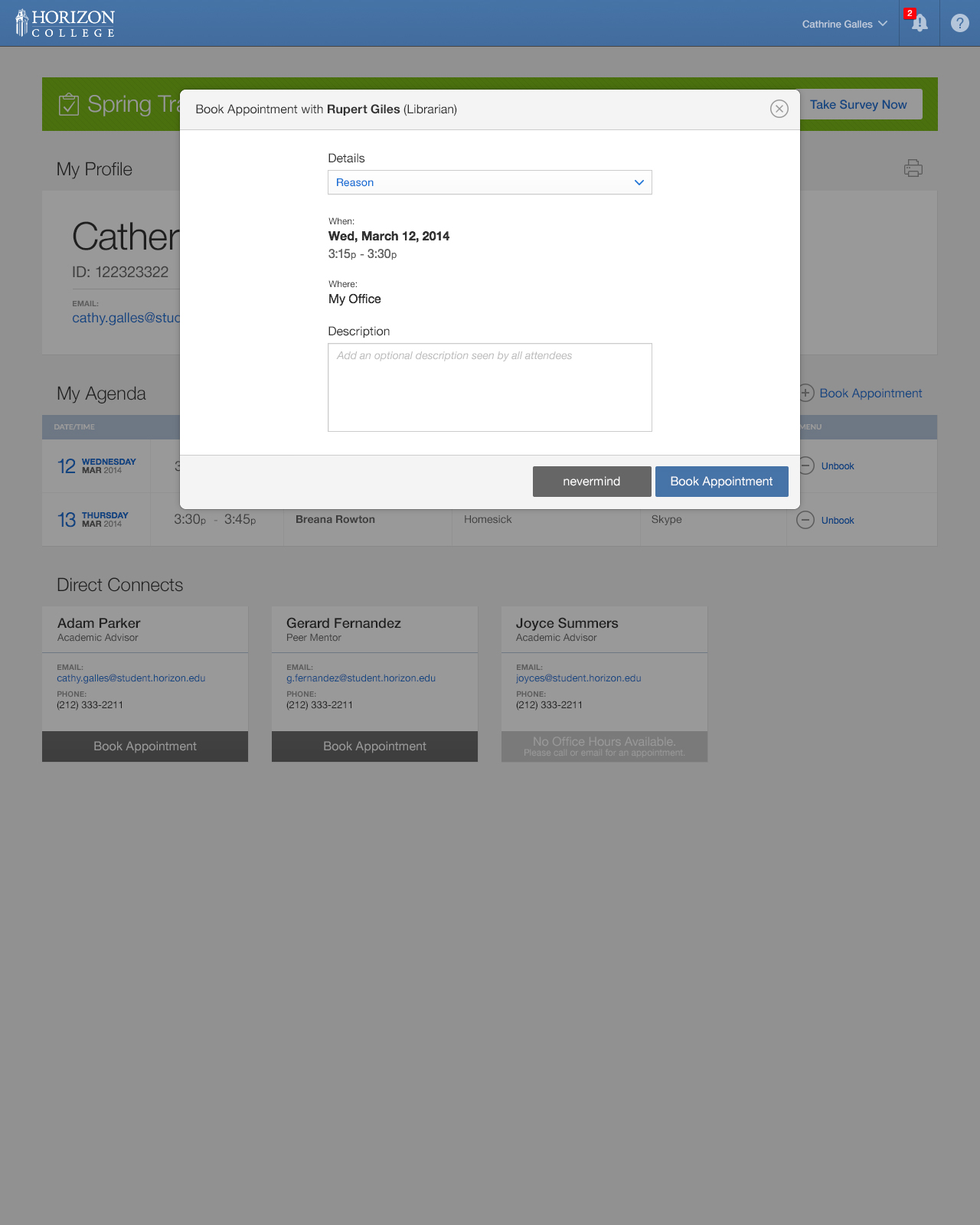
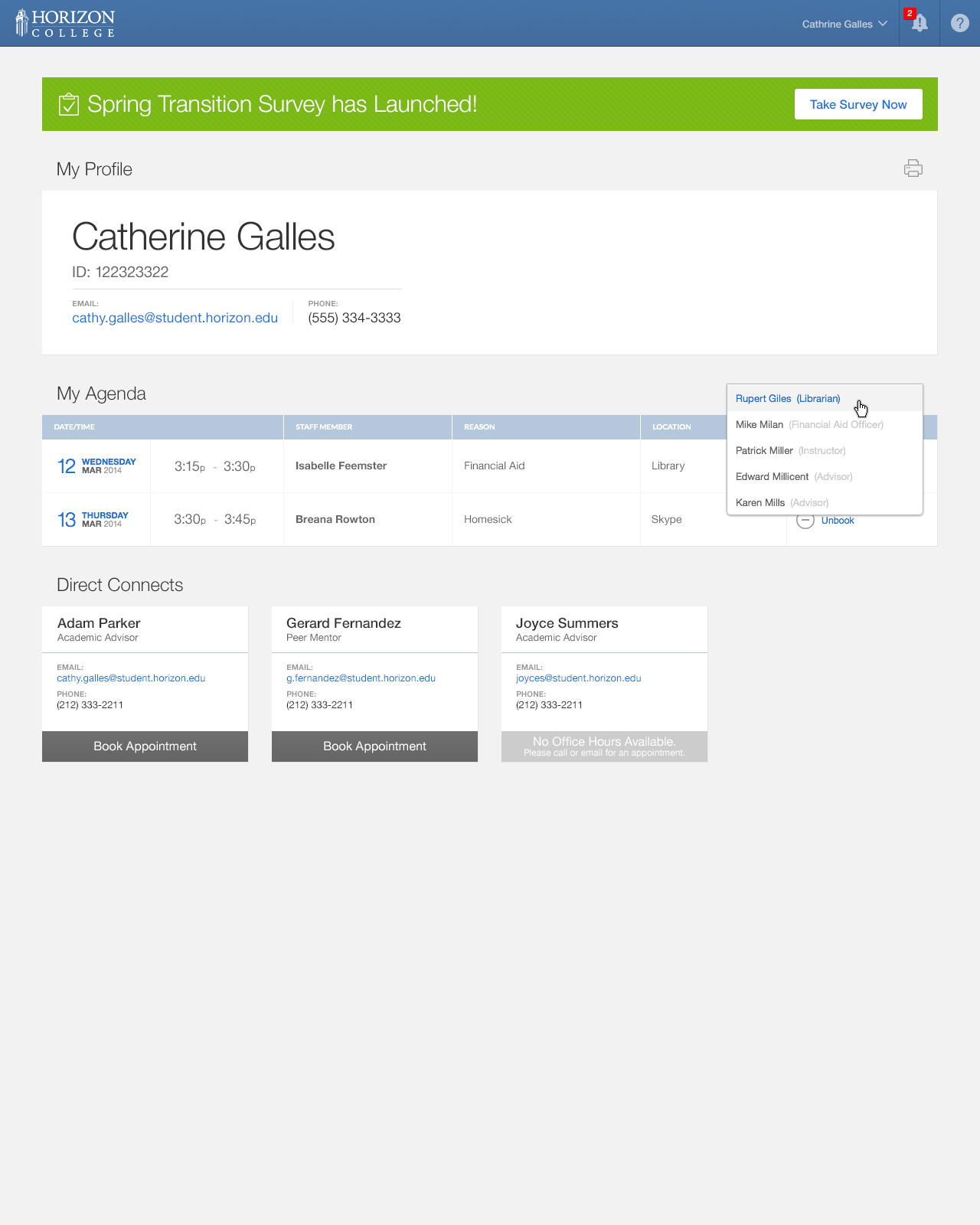
End user wireframes
I broke the functionality down to 5 major sections, and set an aggressive internal schedule to get through each one in a week, enabling us to user test our new mental model as quickly as possible. I created light stories to go with each screen so that internal stakeholders could easily walk colleagues and customers through the screens.
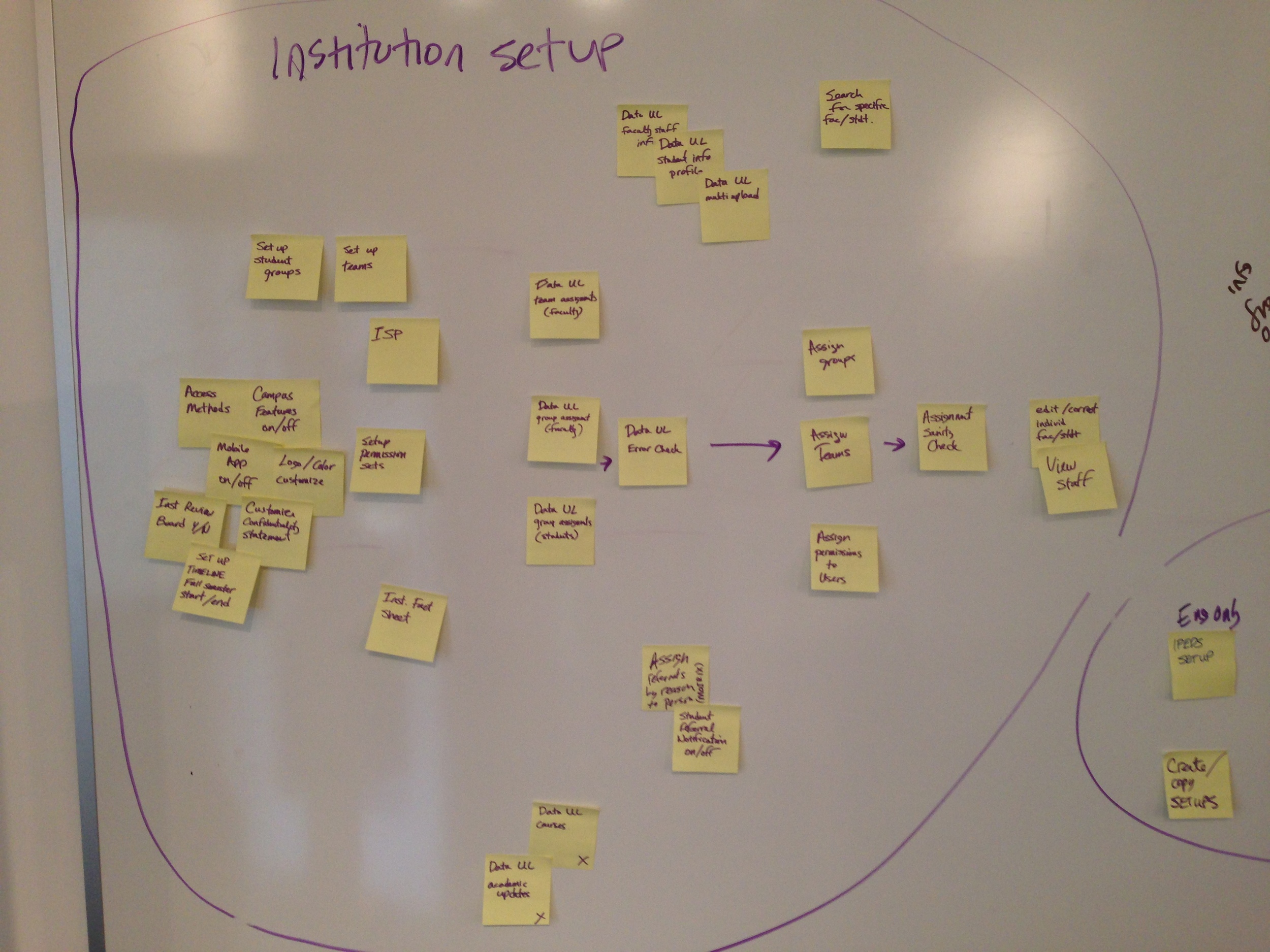
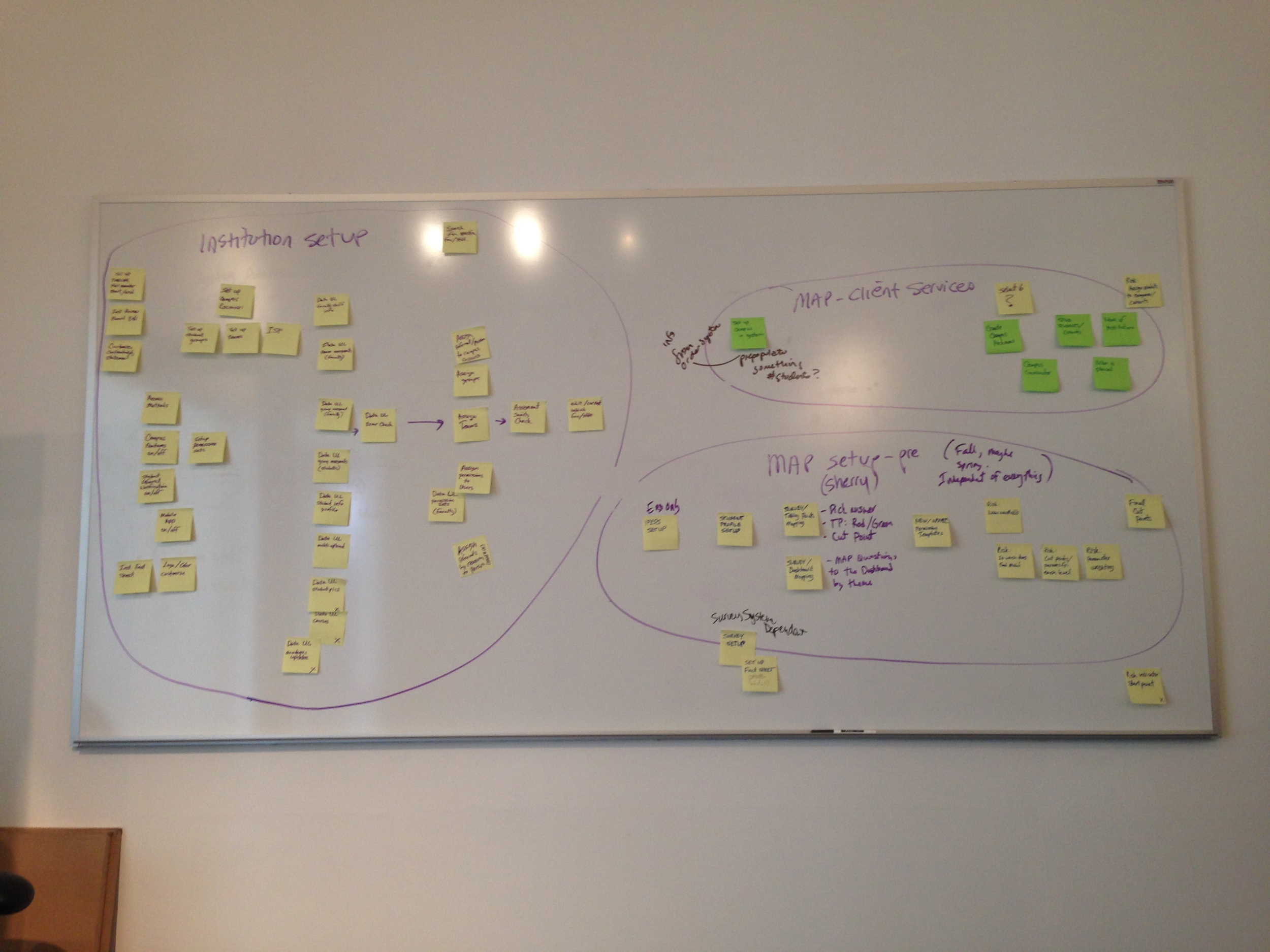
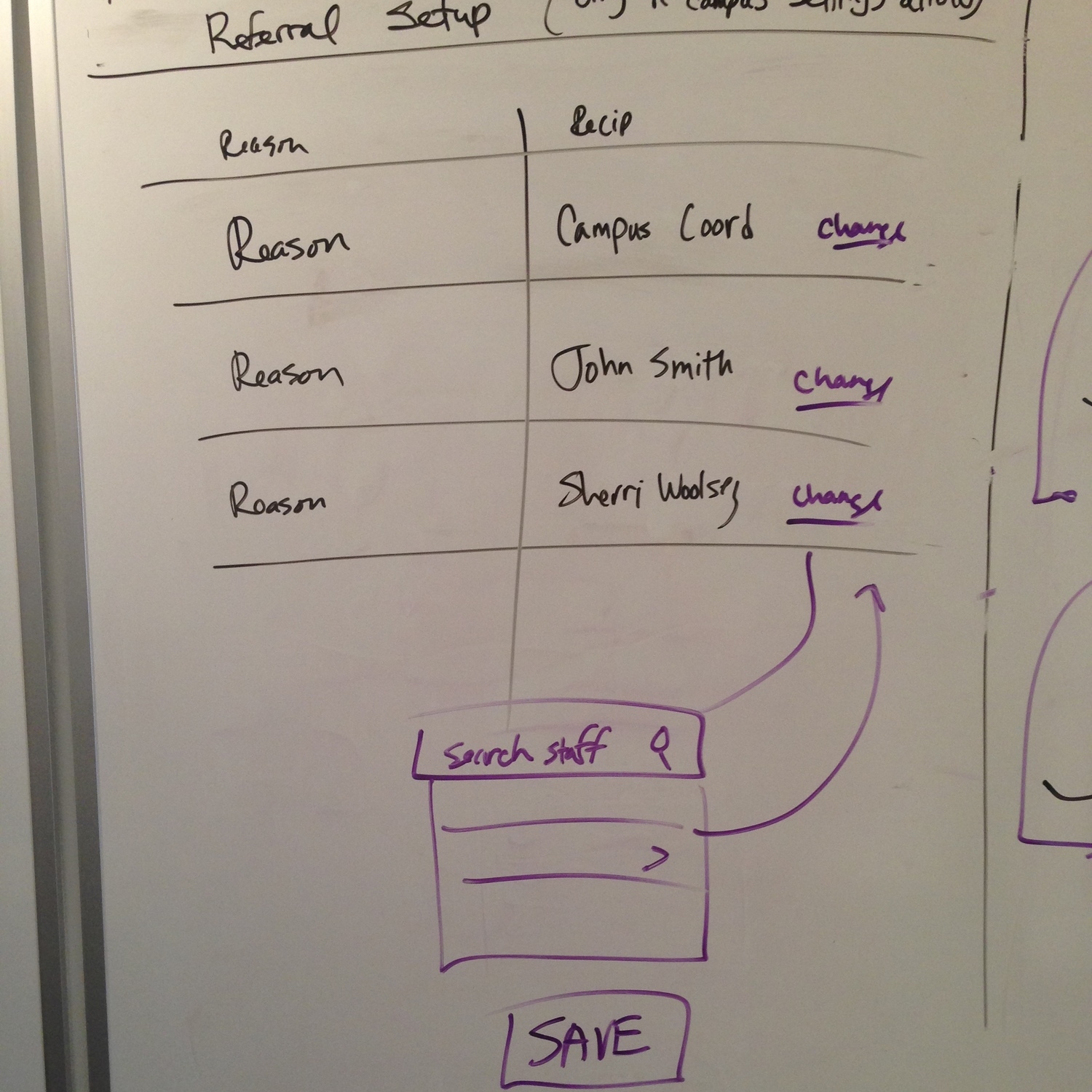
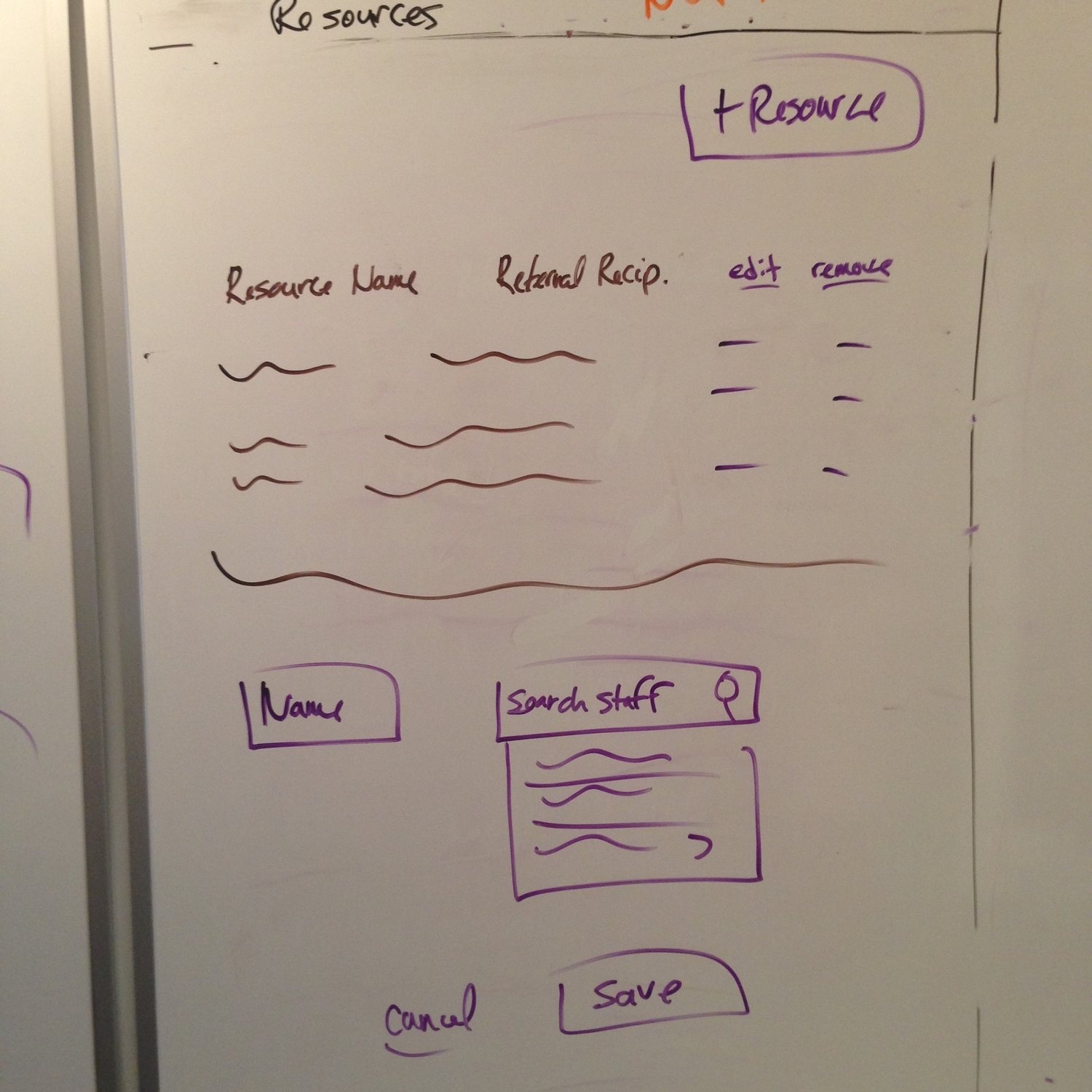
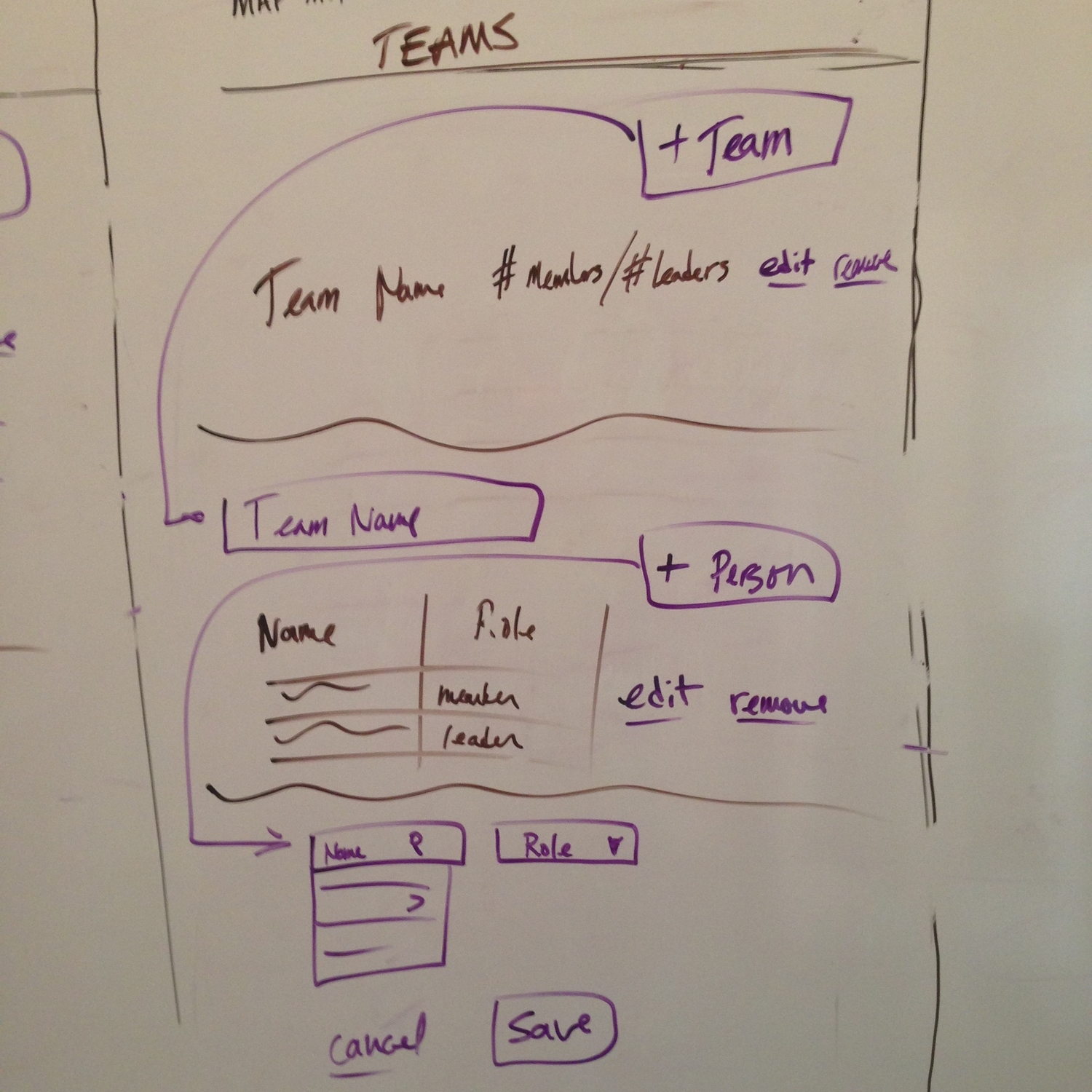
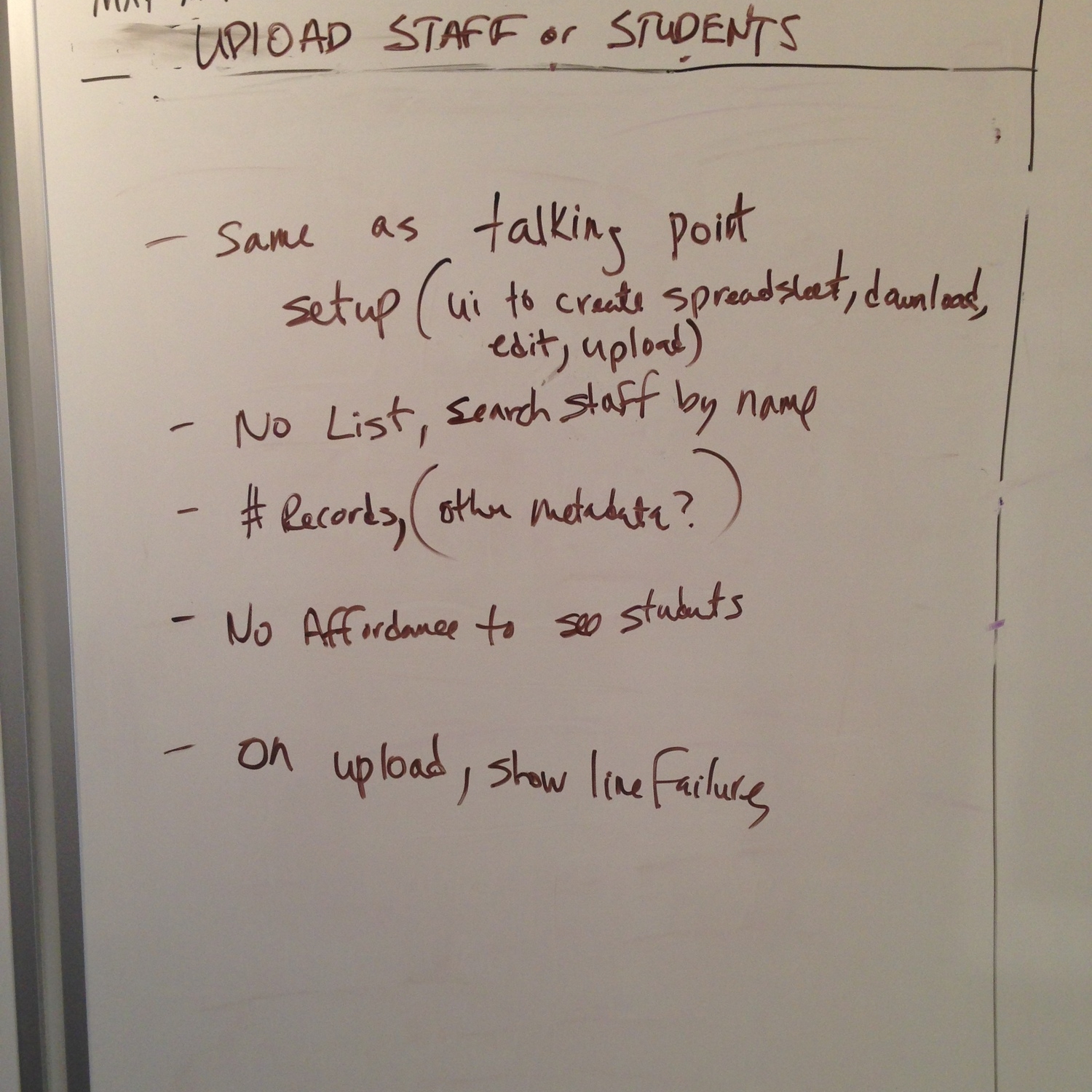
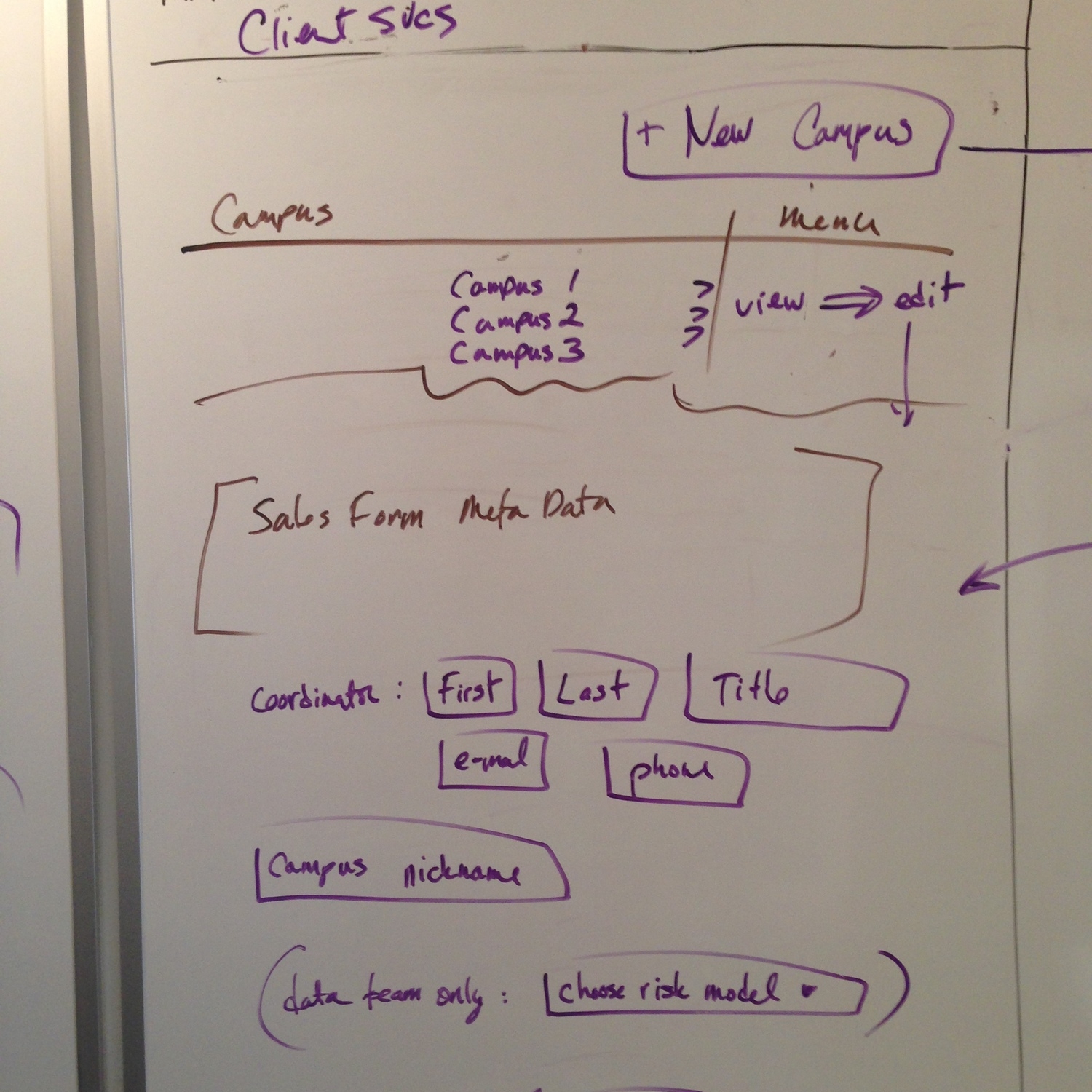
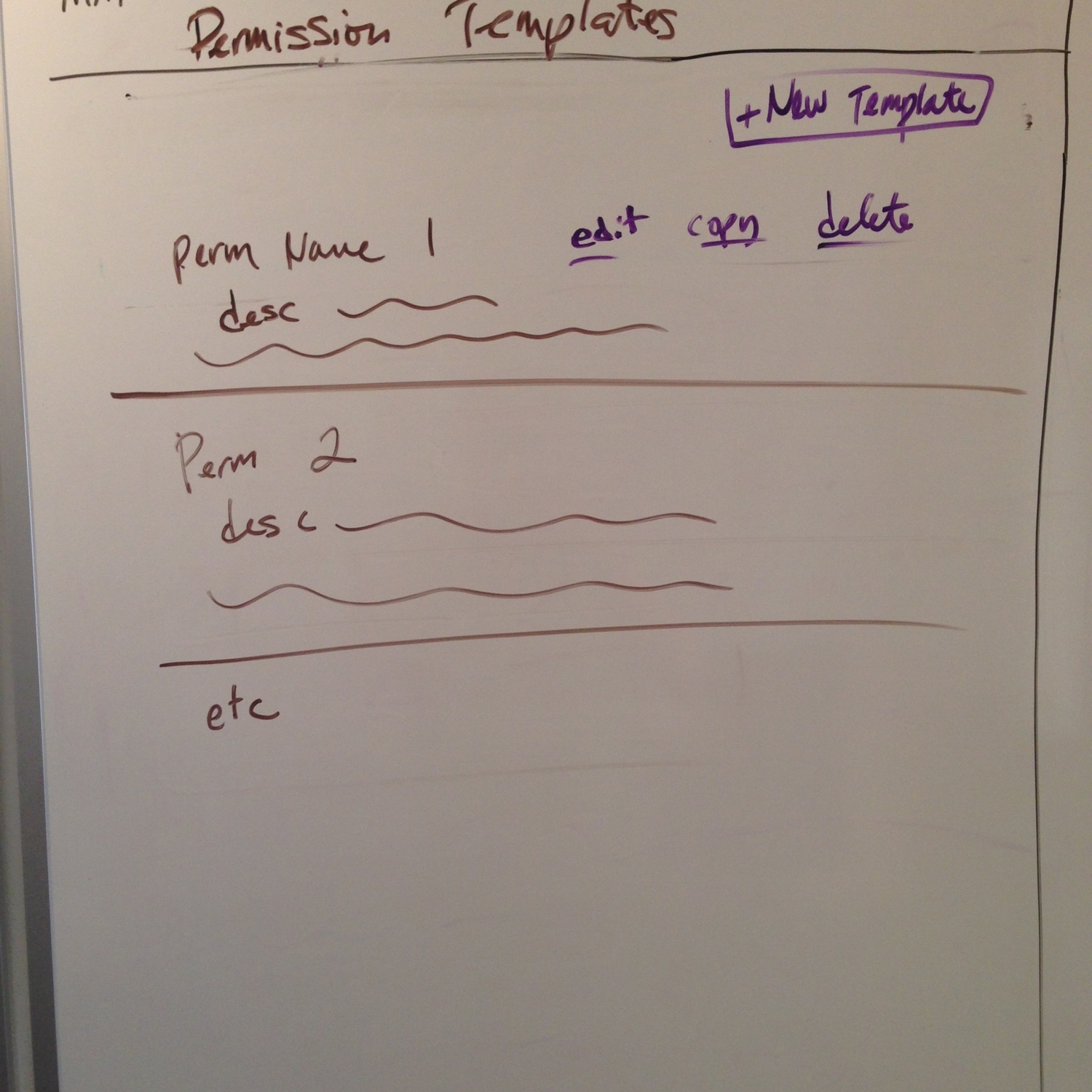
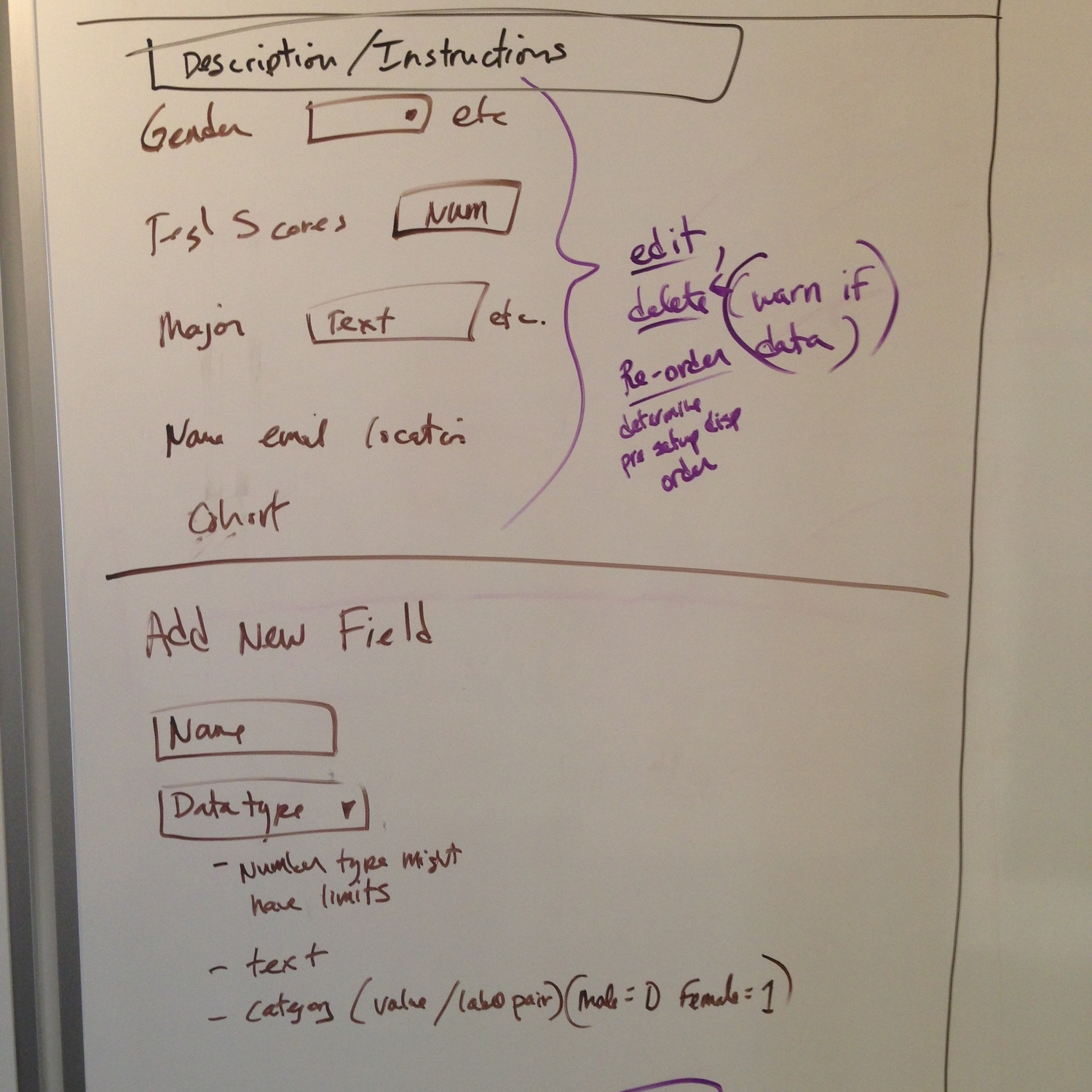
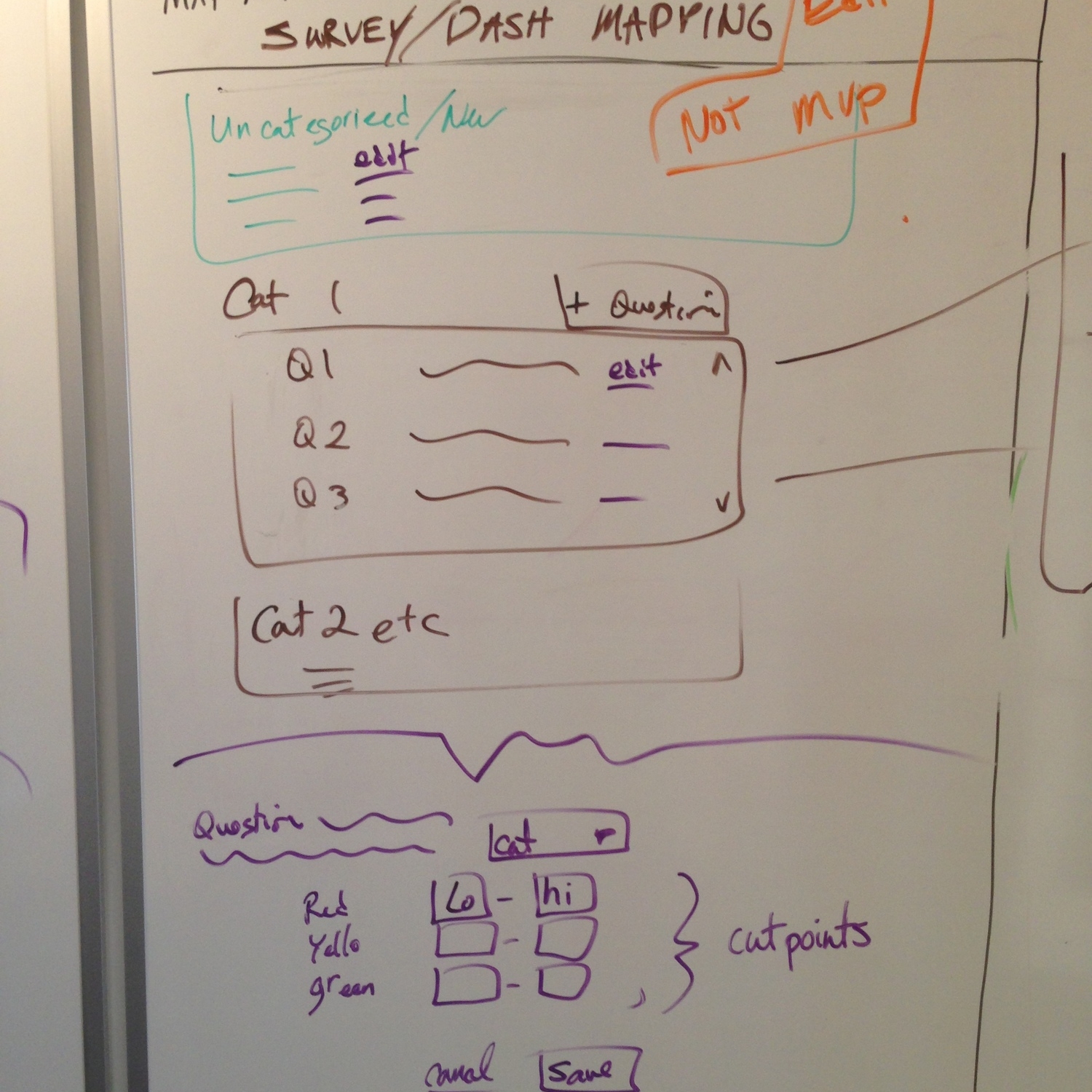
Setup brainstorm
We knew our easy customer facing interface for this complex data app would require a complex setup UI. I did collaborative design sessions with analytics team in which I was the user and they were the computer, visualizing their answers on whiteboards and eventually wireframes.
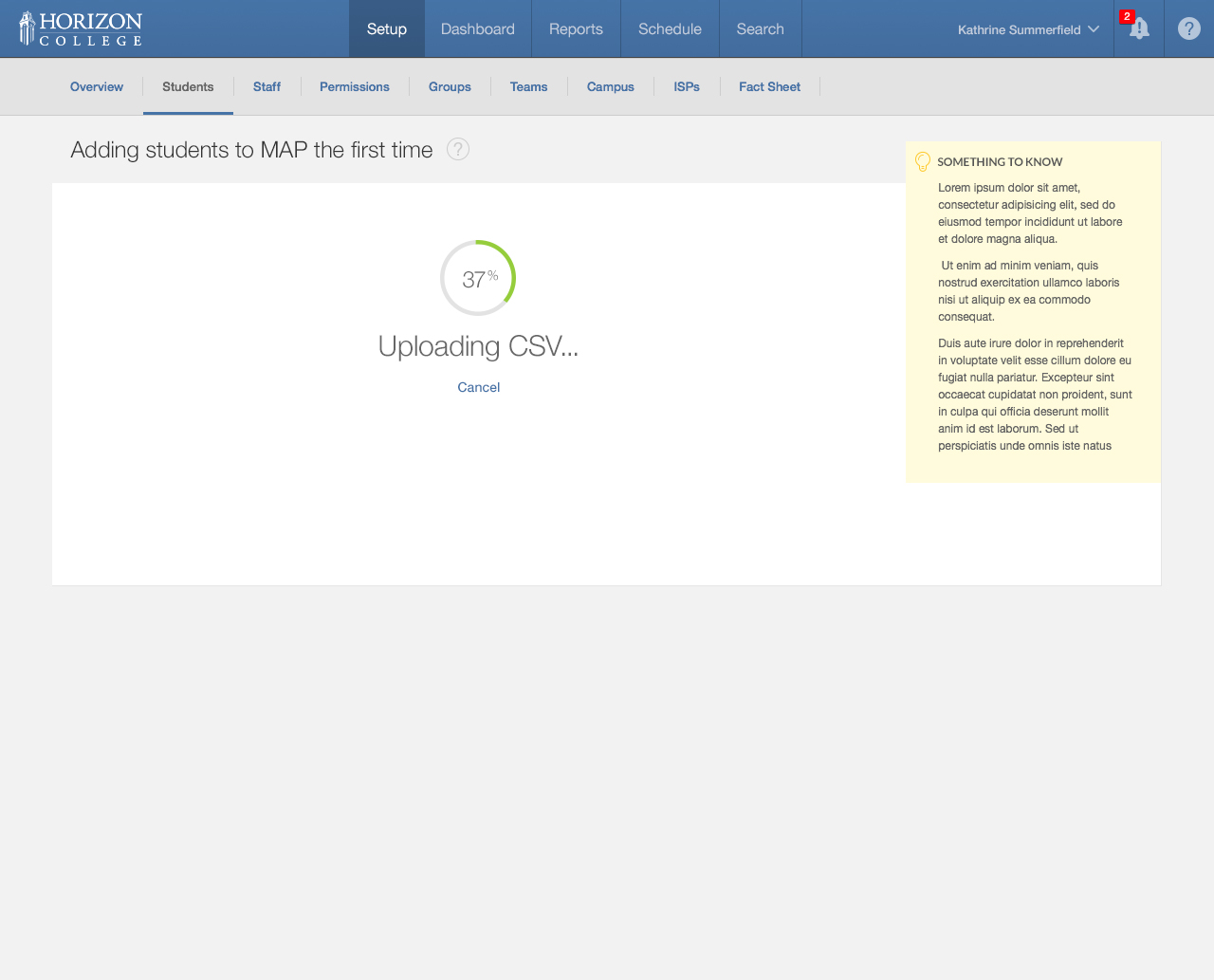
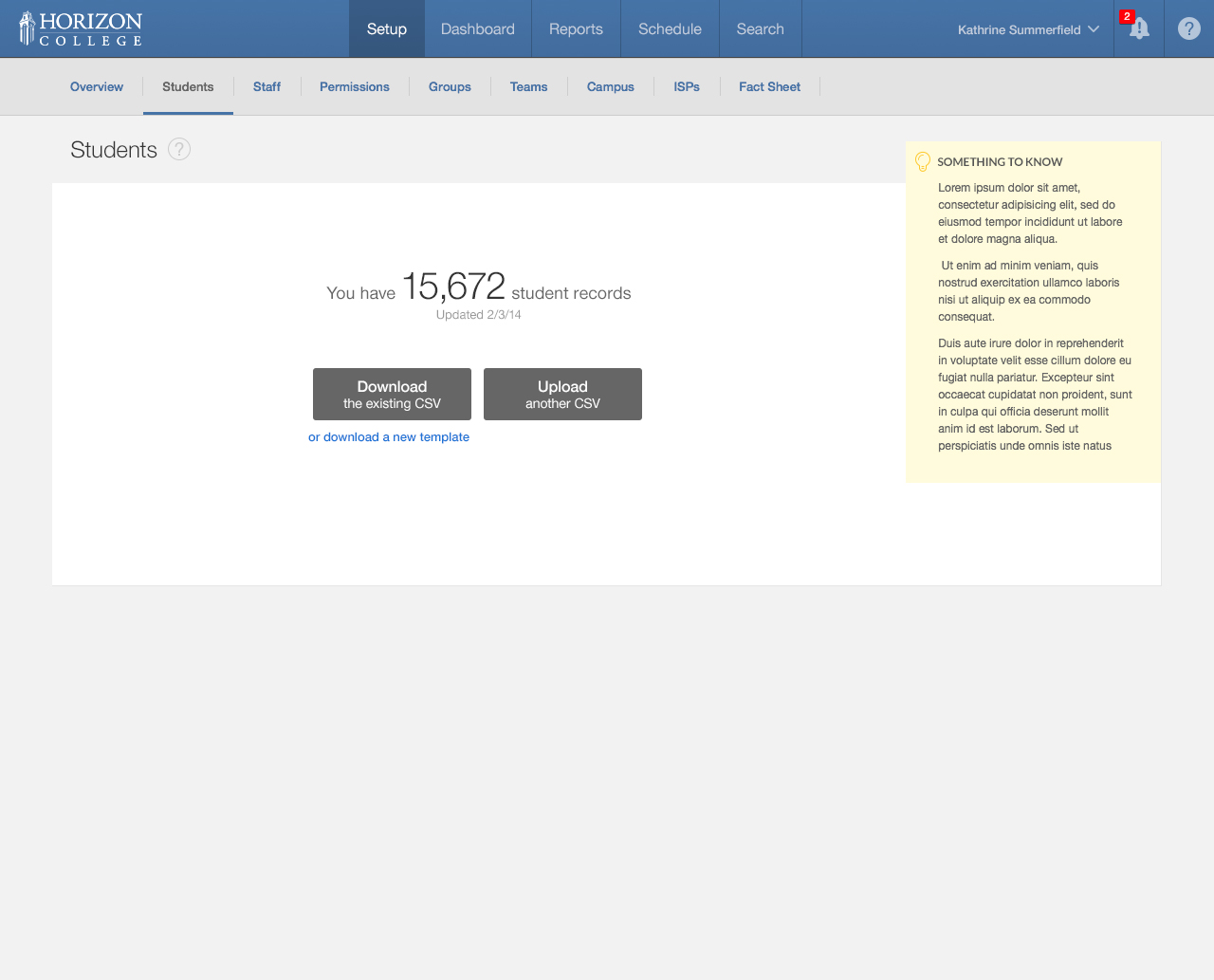
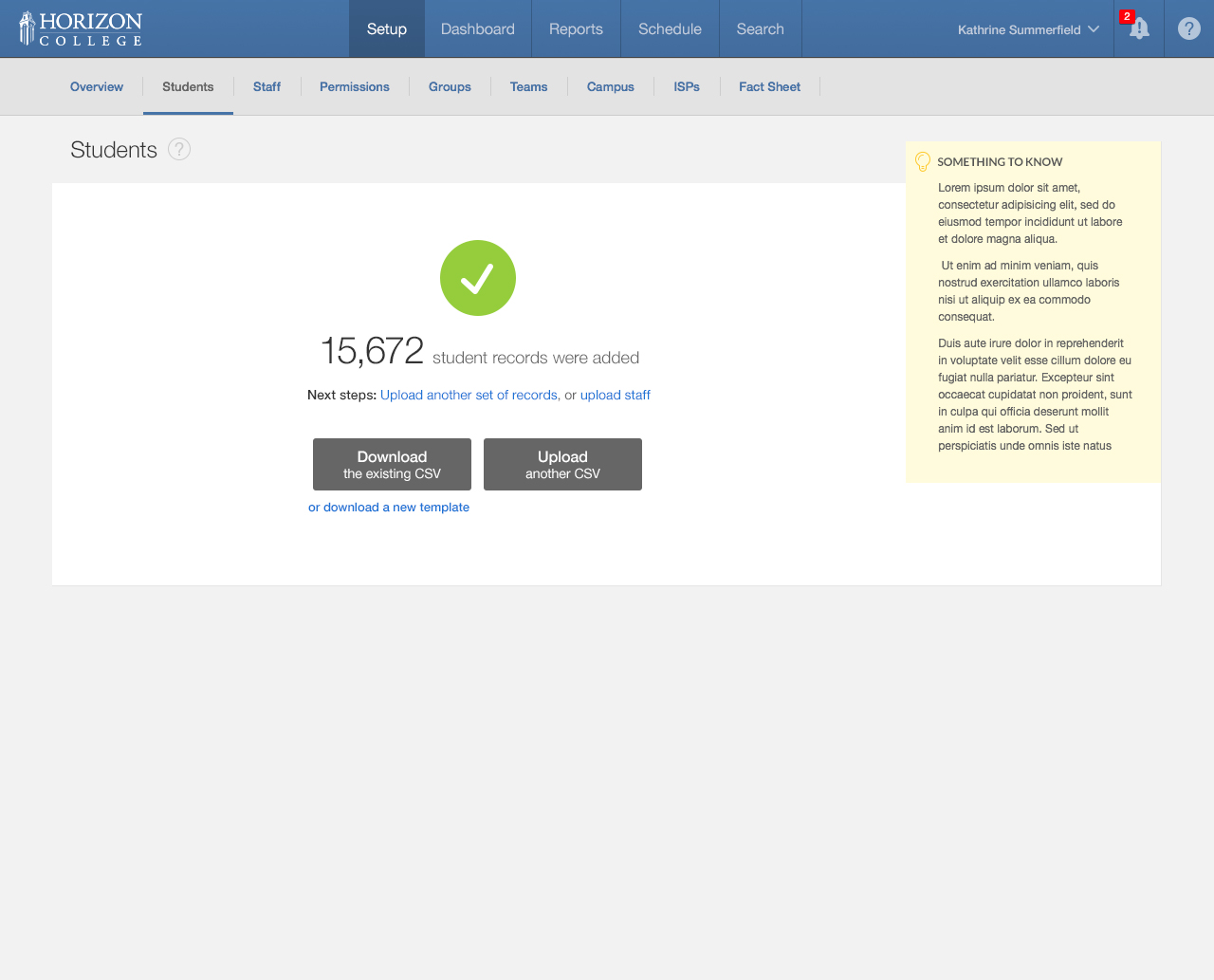
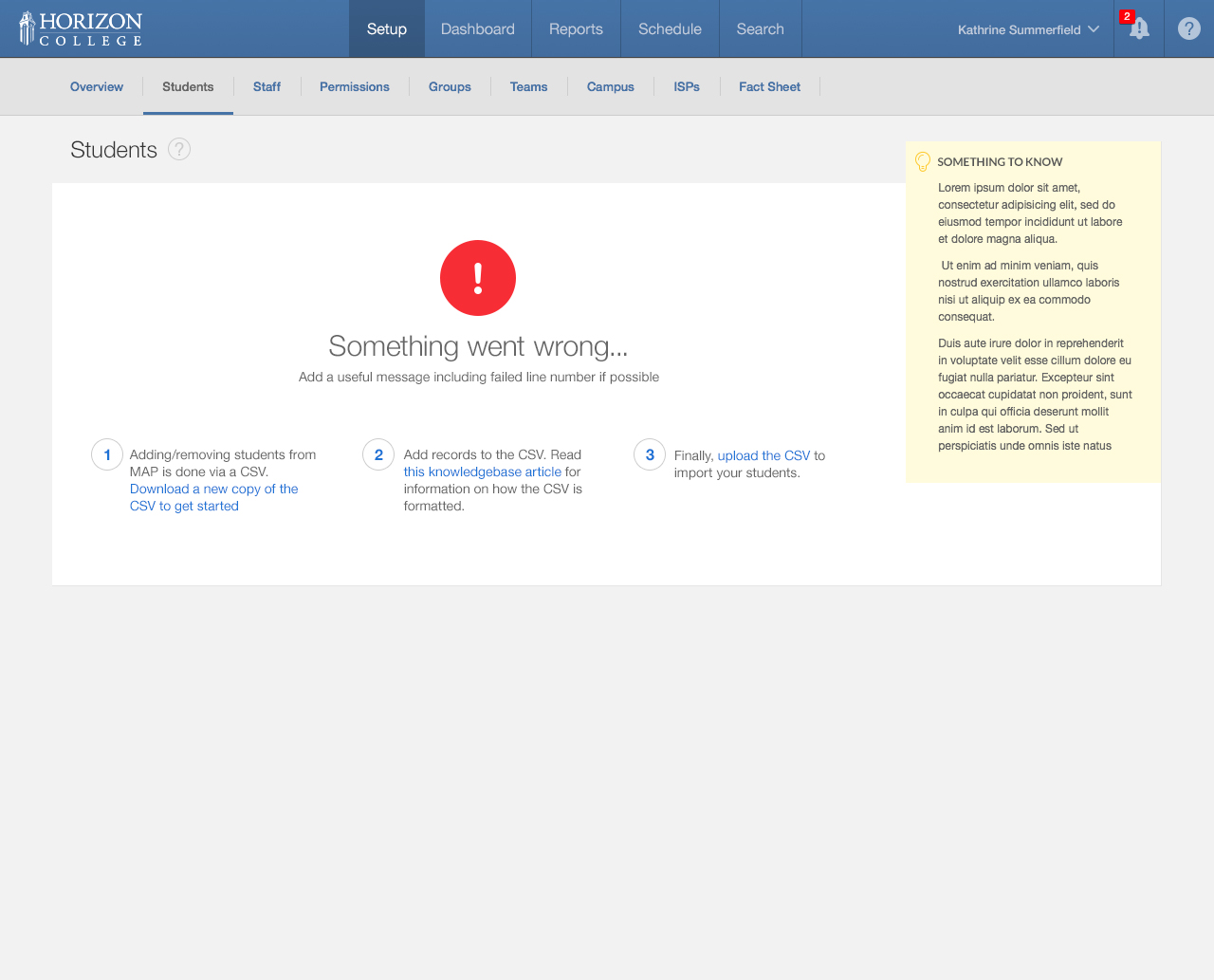
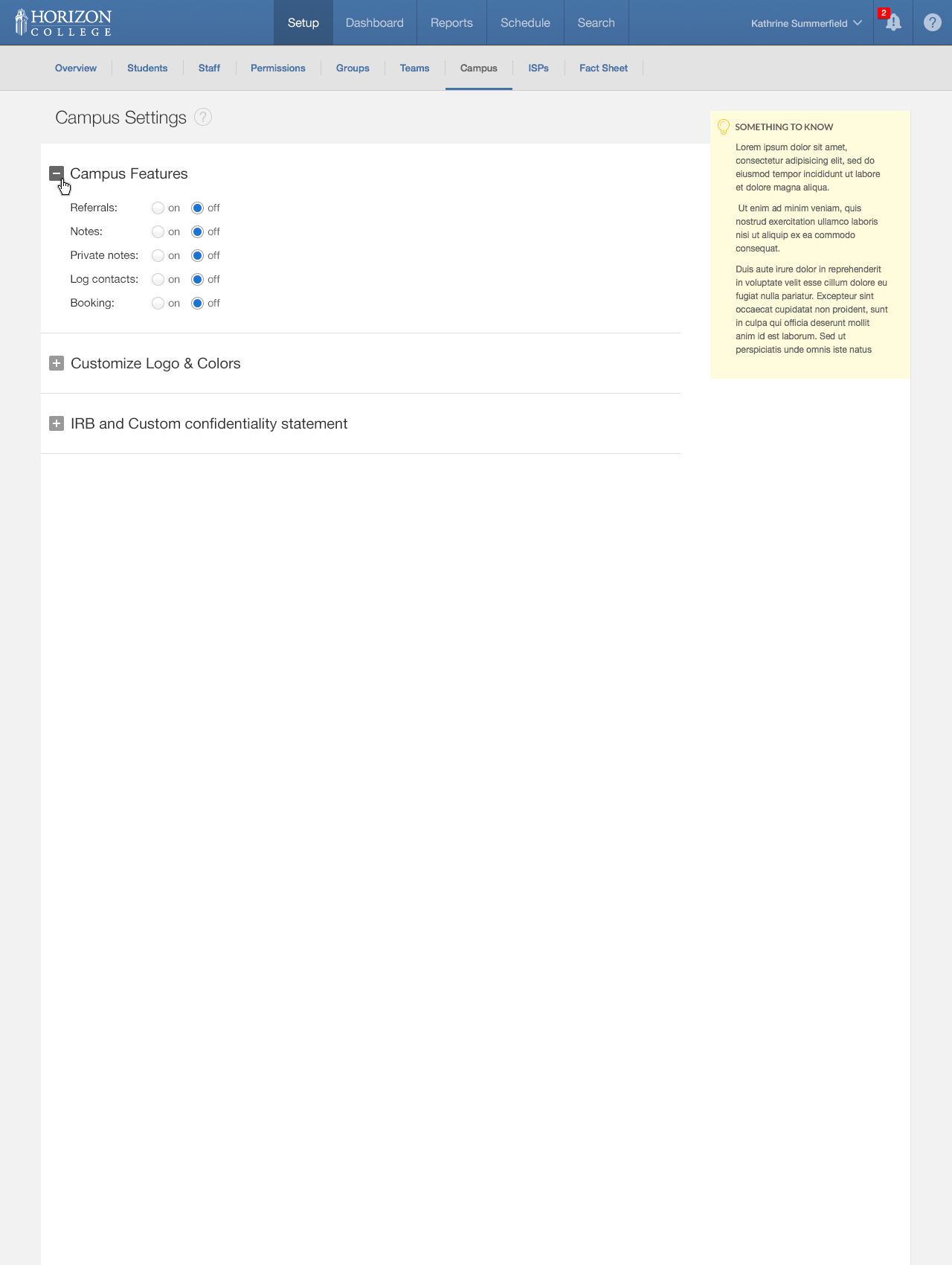
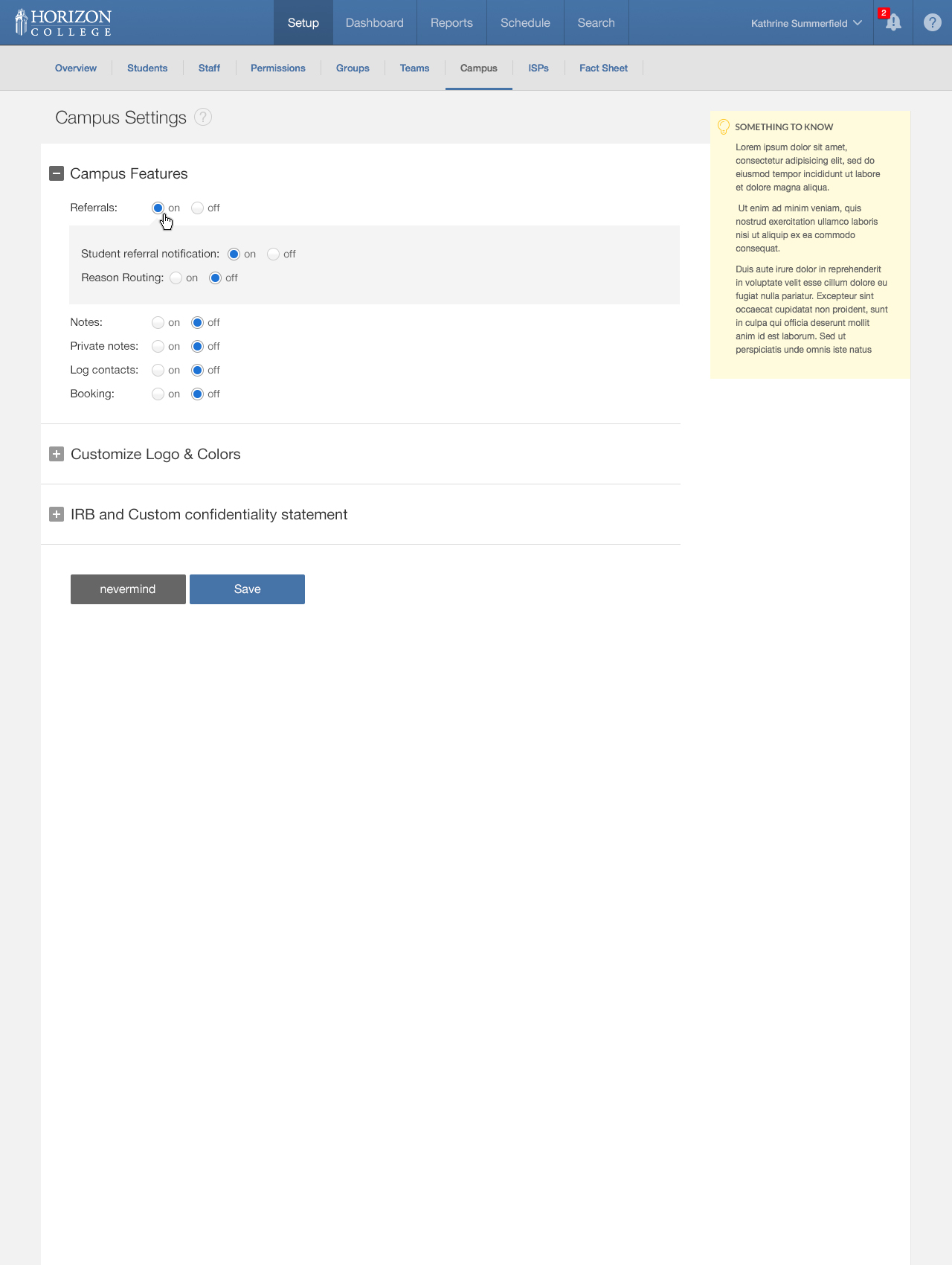
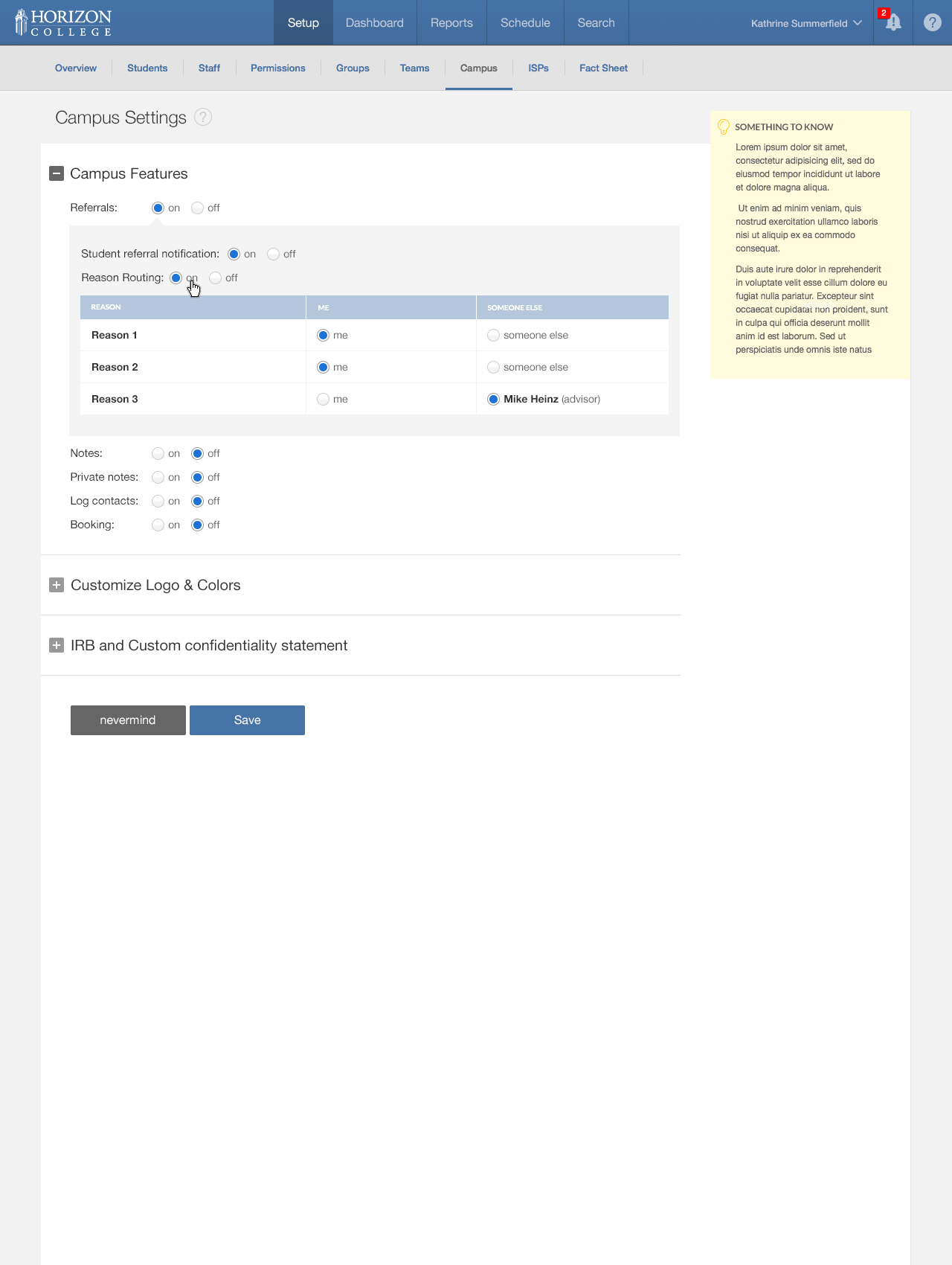
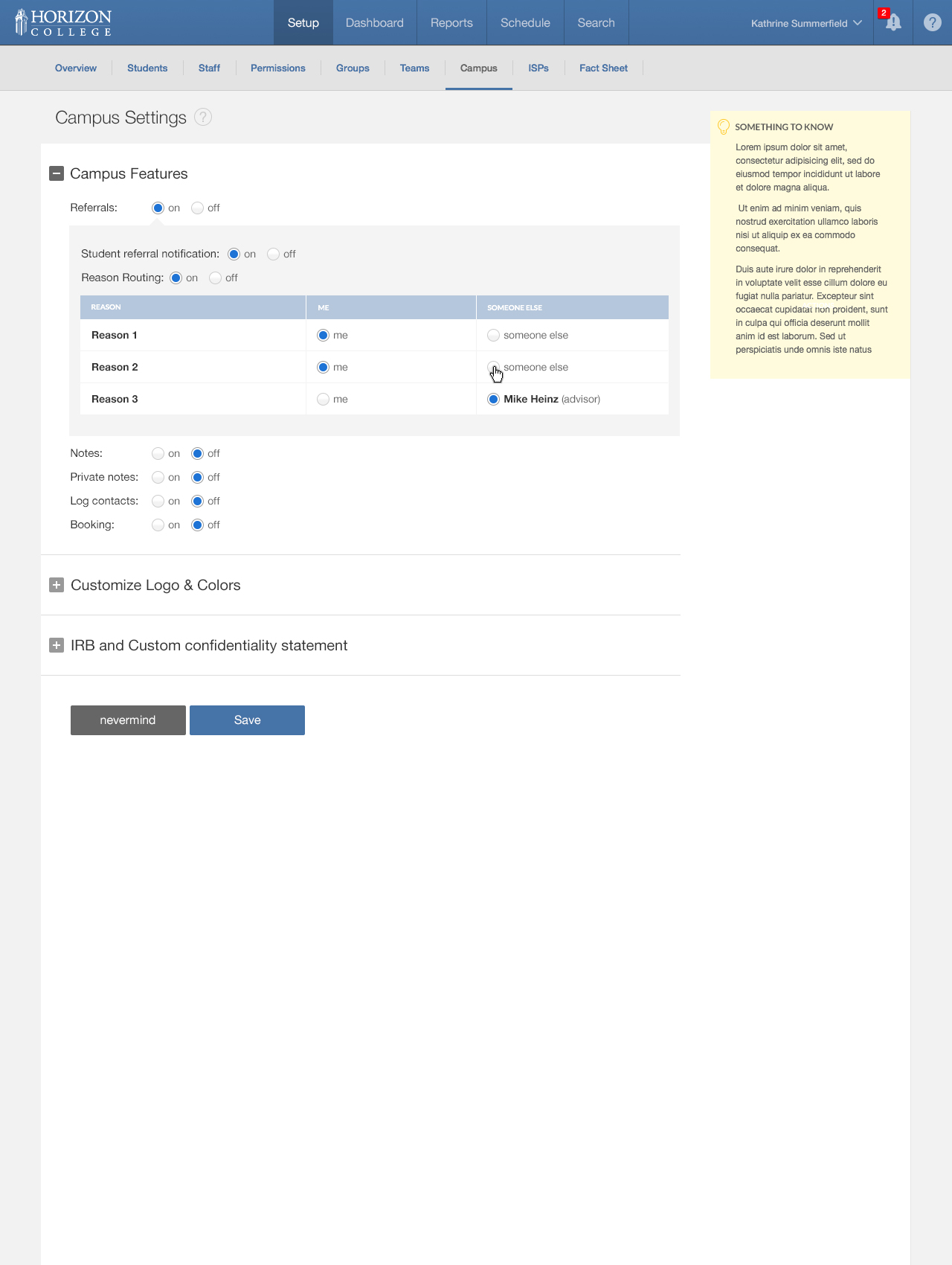
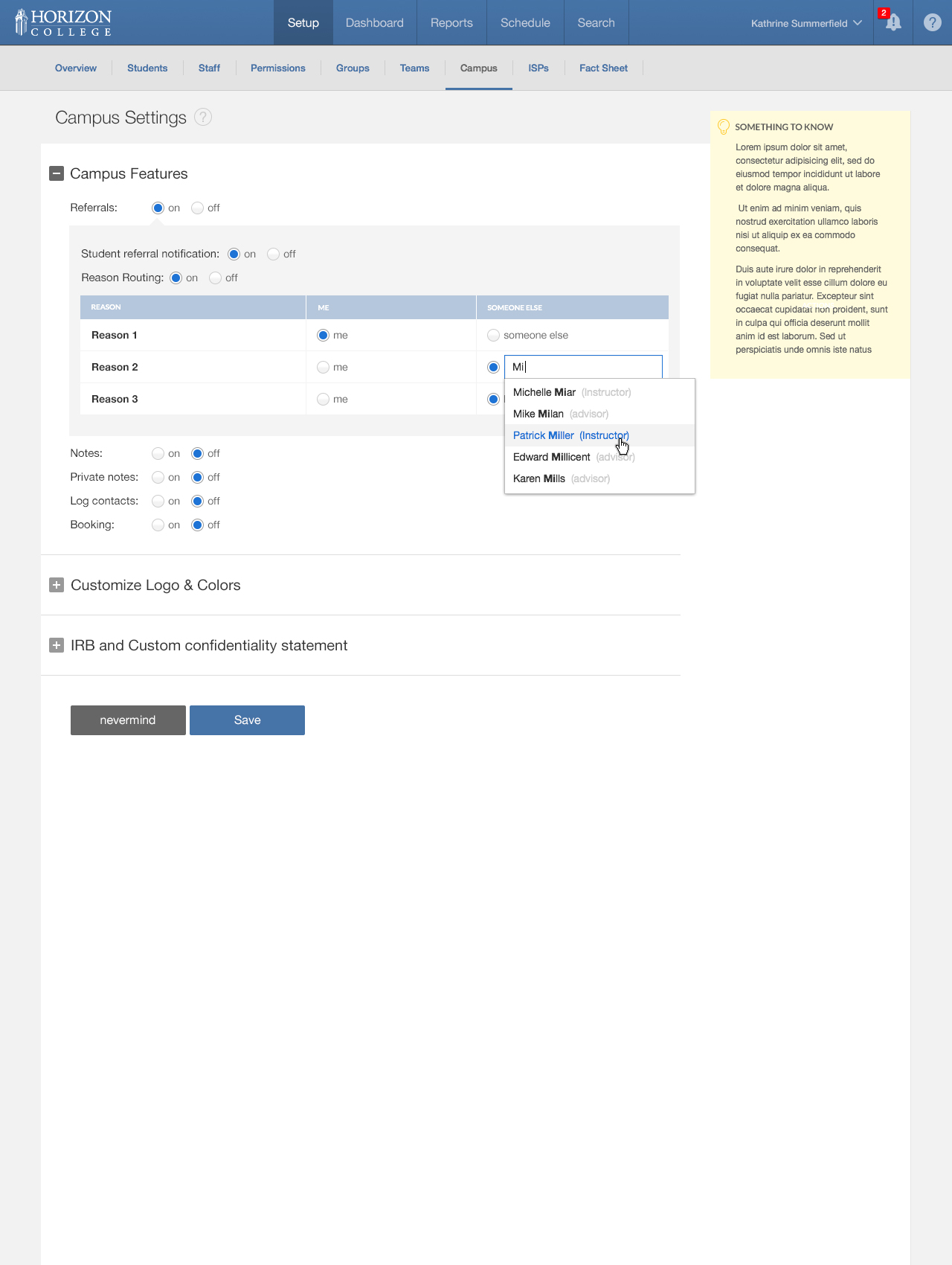
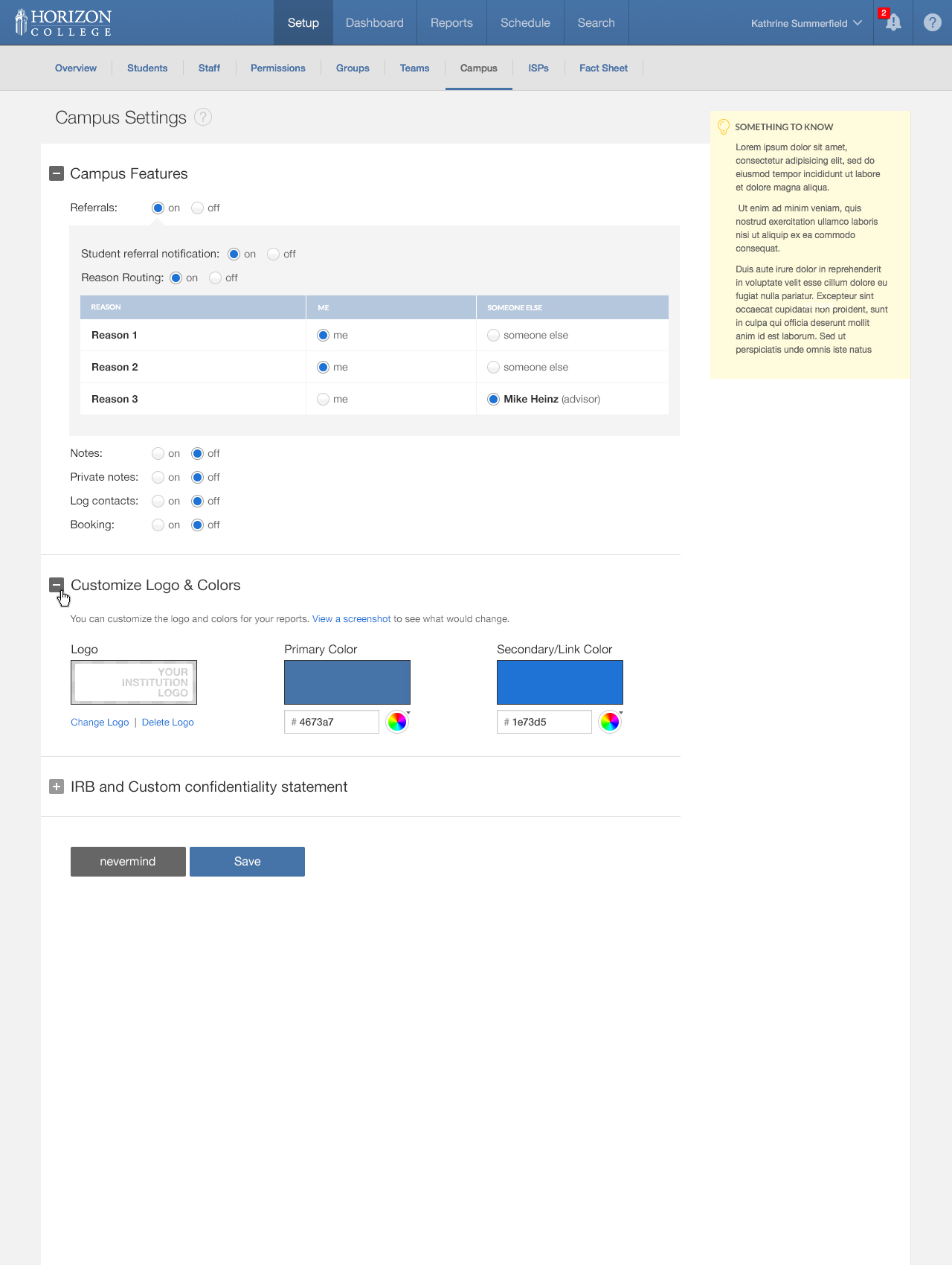
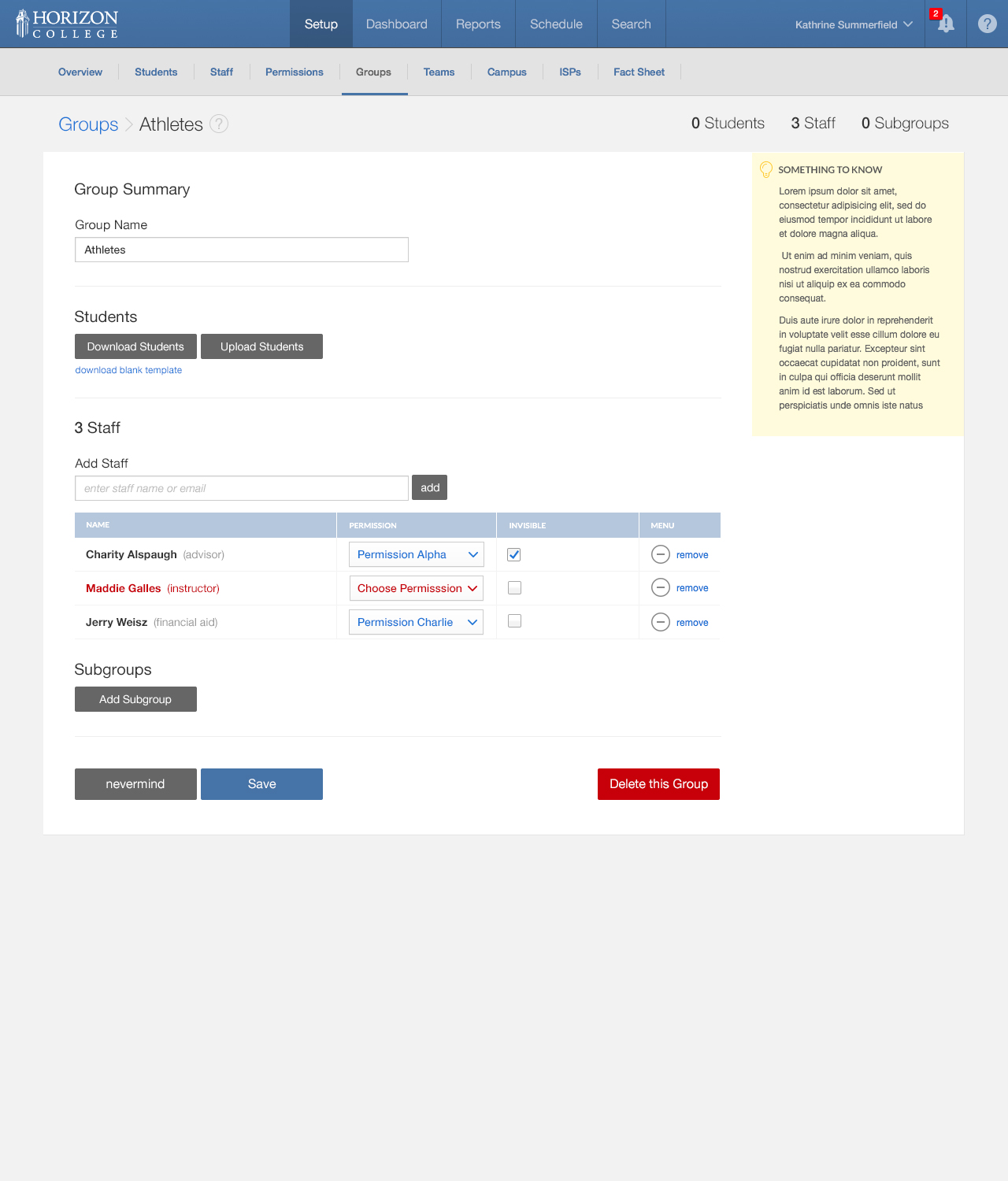
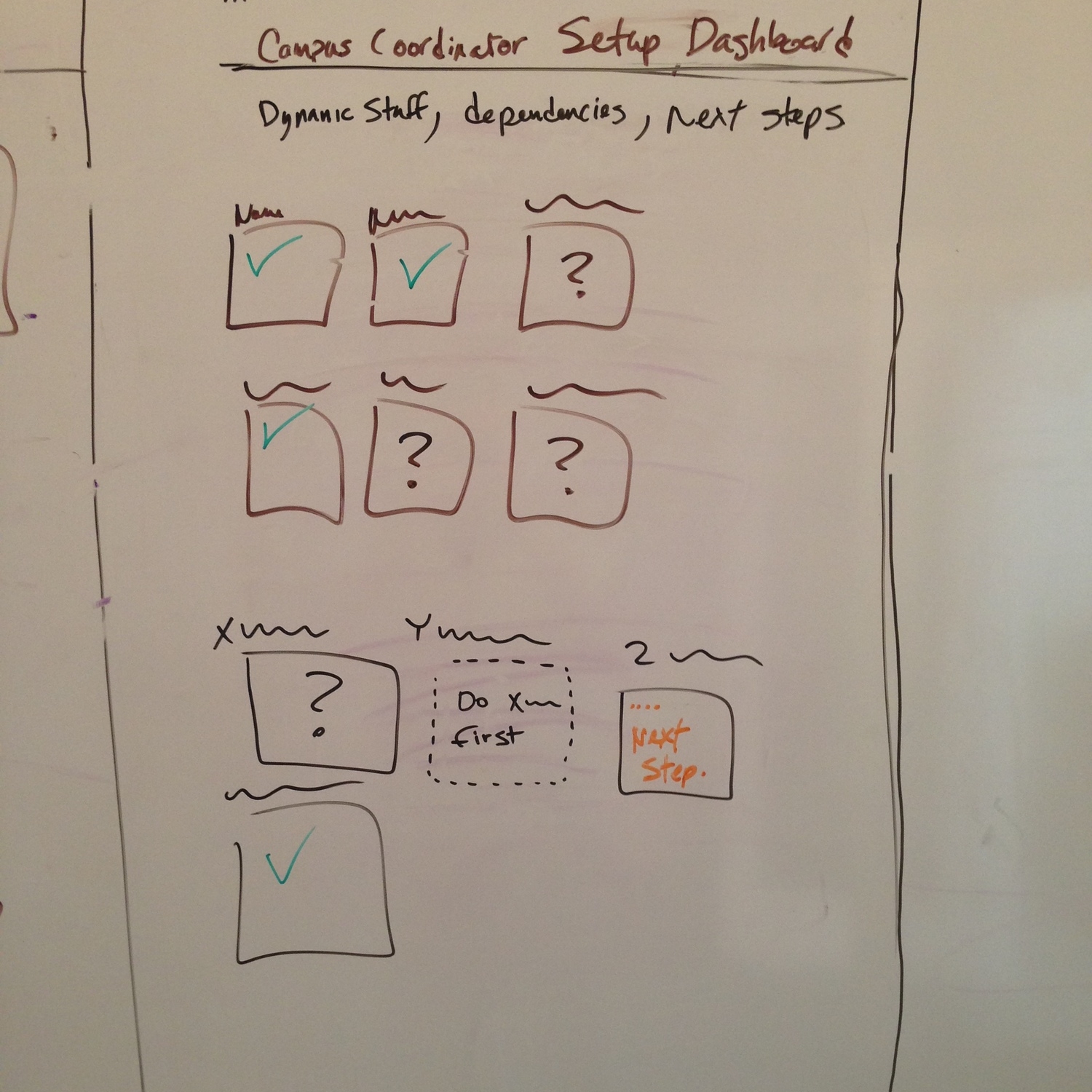
Admin wireframes
A particularly complex challenge was a necessary many to many permissions model to adhere to "FERPA" guidelines (think HIPPA for educational institutions).
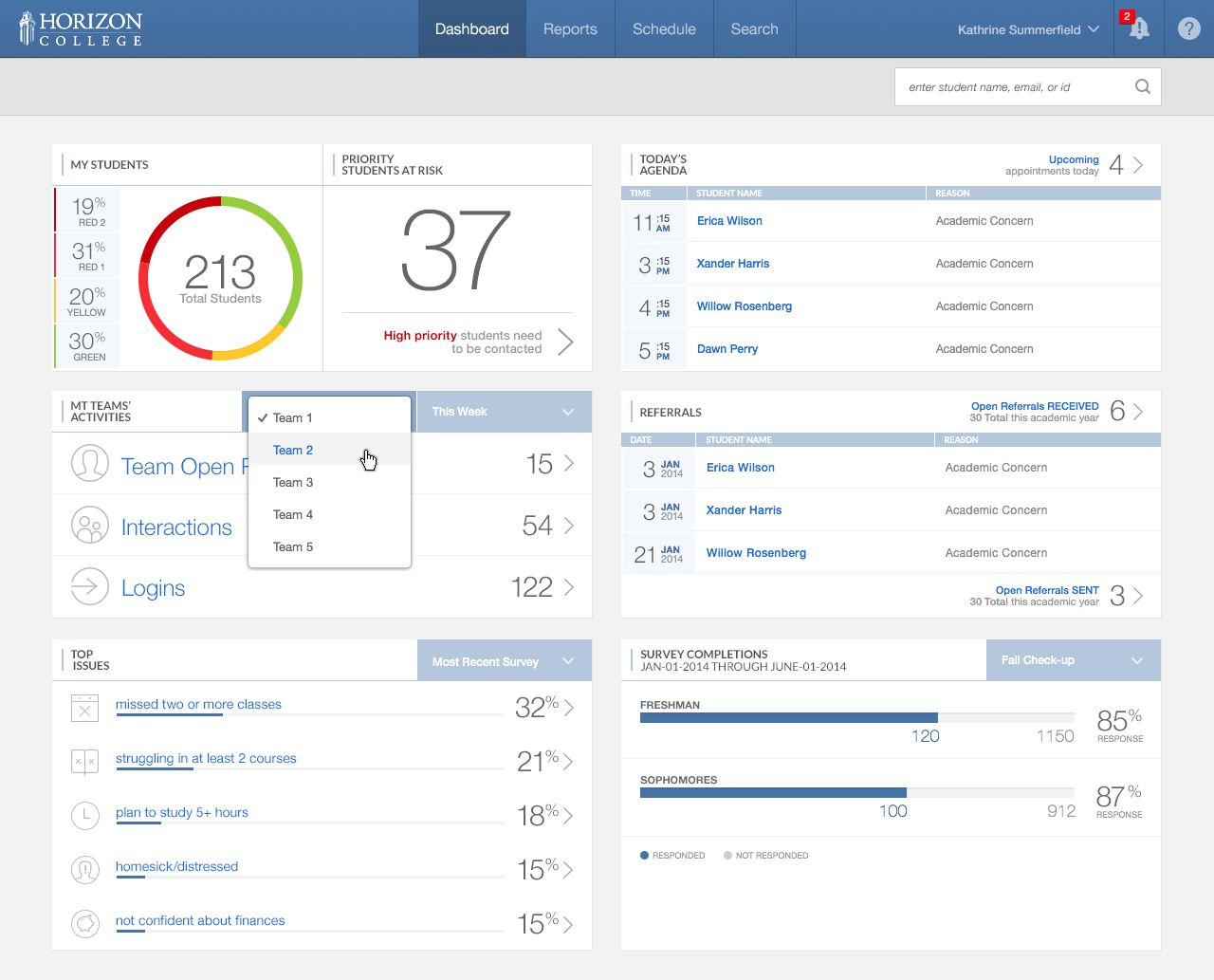
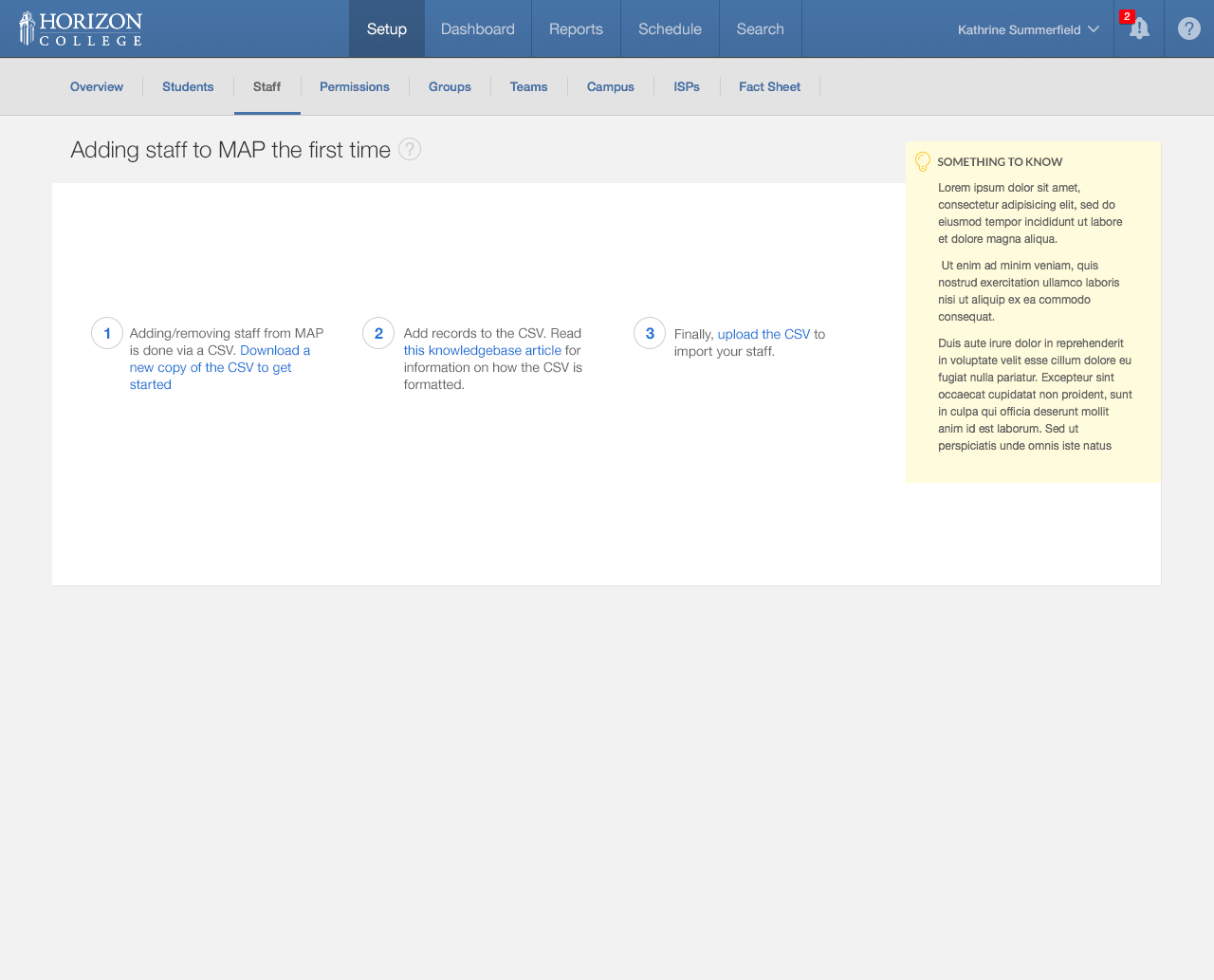
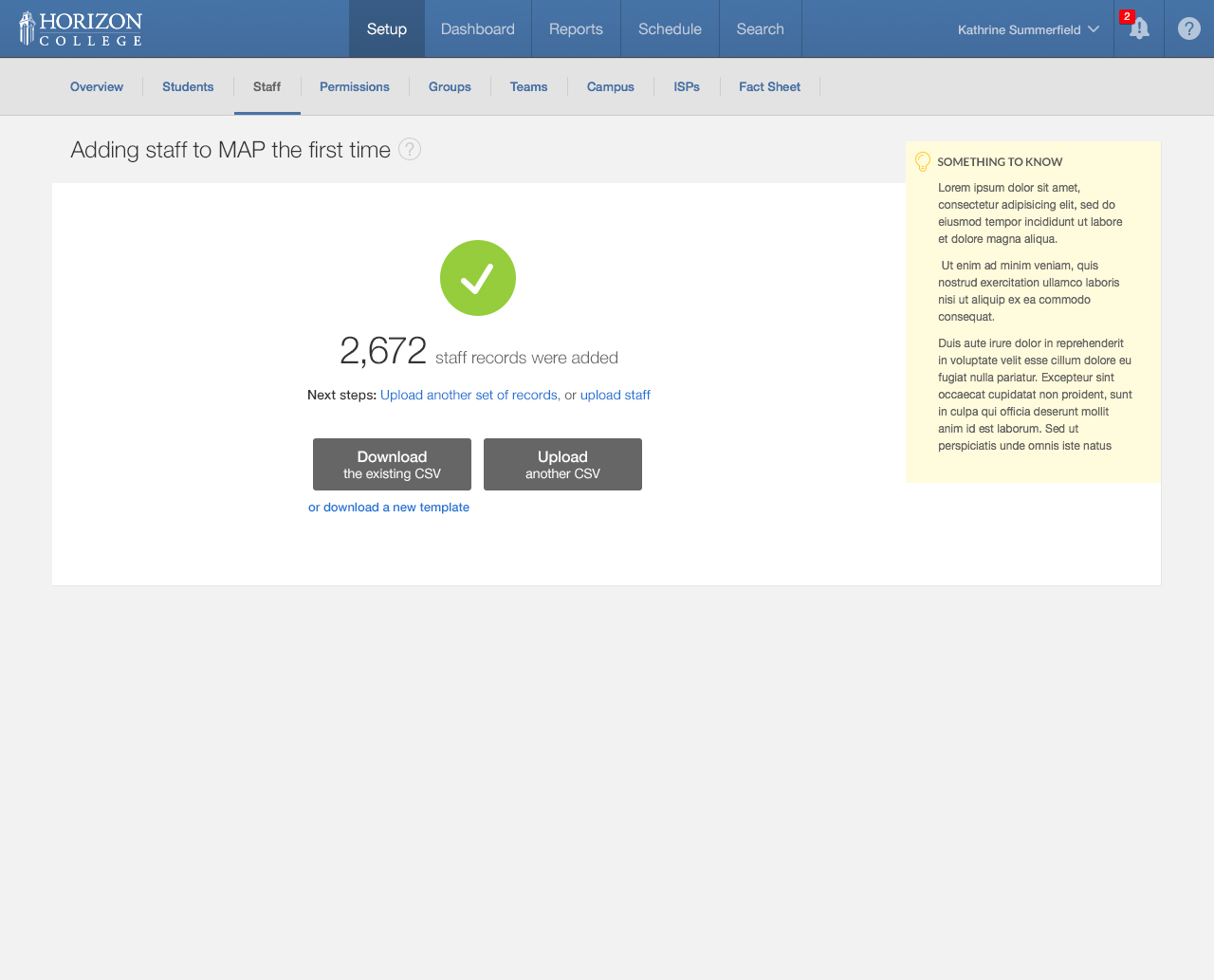
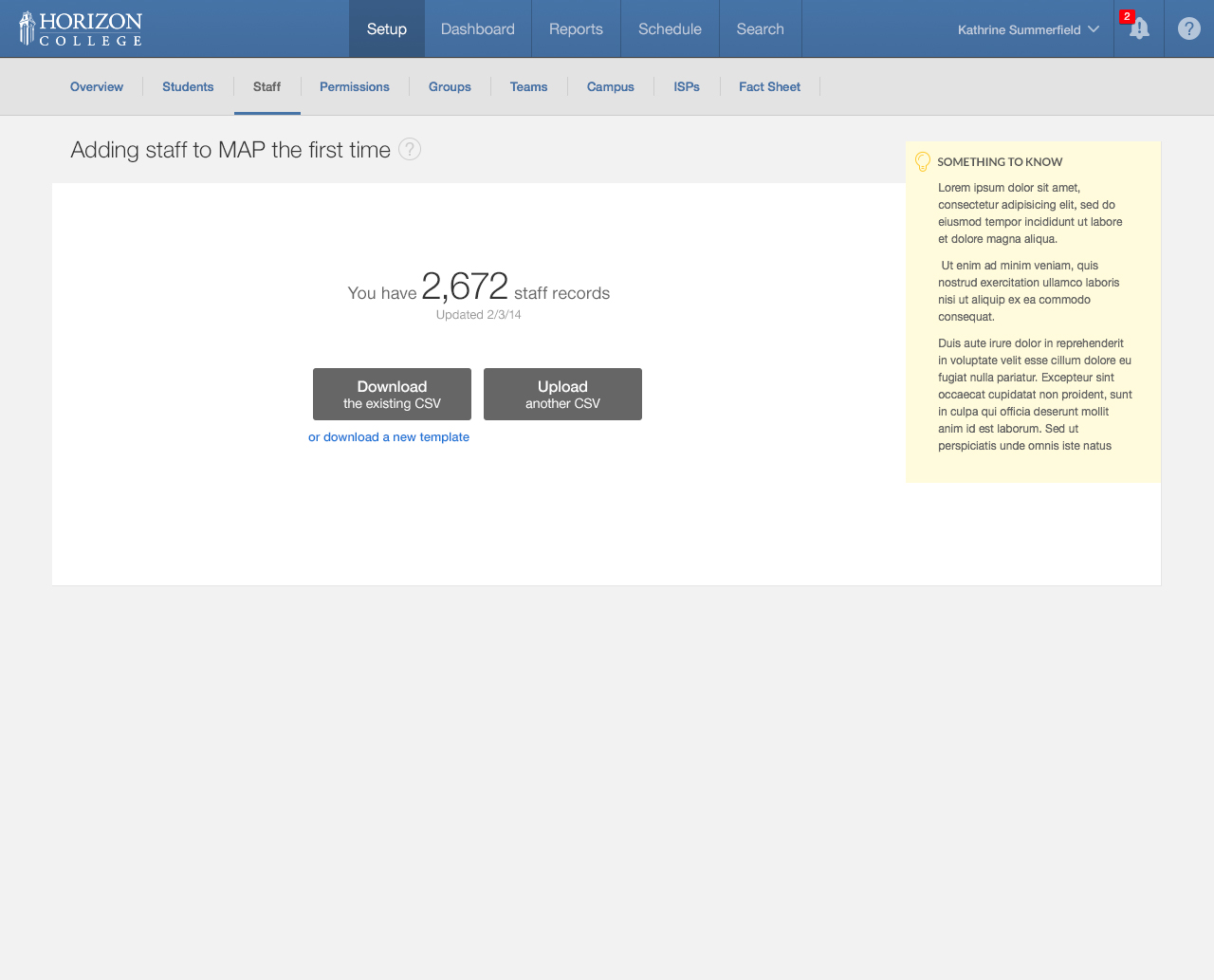
Desktop screens
We delivered a comprehensive set of specs for visual design and engineering to build and extend the system.